网站测试没有完美只有更美
商务可以做的测试最可能的就是黑盒测试——不考虑程序的内部结构,直接在程序接口上进行测试。通俗的讲就是把产品拿过来直接用找Bug。其它的测试方法还有白盒测试和沙盘测试,本文不详解。
网站的应用环境往往是用浏览器来查看,有PC版网站,也有手机版网站,需要根据使用环境进行测试,同时还要兼顾浏览器类型的不同是否影响网站的展示效果。
第一步,将设计师的确认图打开,写测试用例
为什么要根据设计师的确认图来测试呢?因为程序在实现的过程中有可能会遗漏掉一些设计图上存在的功能,只看程序界面是根本看不出来的。
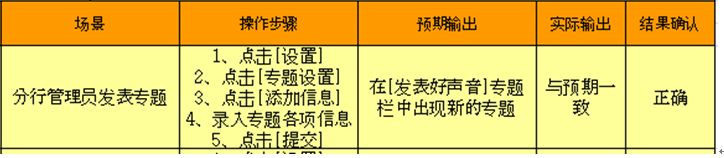
根据设计师的页面架构、功能设计,写出测试用例,要包含操作步骤,和输出的结果,这对于程序在核实问题是很有帮助的。

根据网站中所用到的功能全部写出用例后,才能开始进行网站测试,测试用例对于功能性的网站是非常重要的,不会漏掉一些功能没测到。当你写完测试用例,估计会有几十页了,辛苦你啦~!
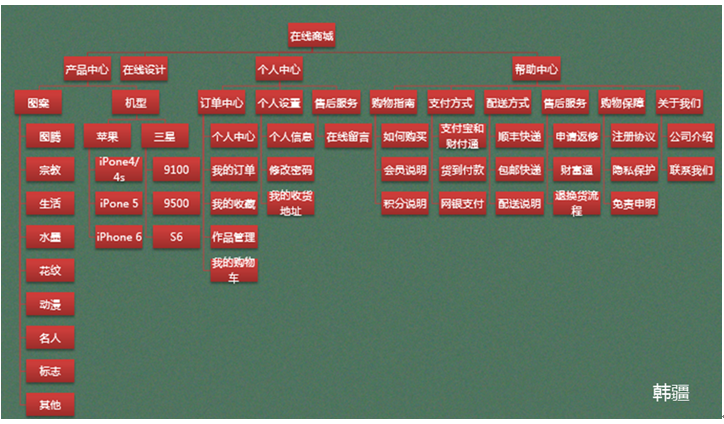
 架构
架构第二步,测试网站功能
根据测试用例一条一条的进行网站测试,当有问题出现的时候,可以将这一条标记,方便查找和复测。所有都测完后,测试结果提交给程序员进行修改。程序改好后,就按标记出的测试问题进行复查,如果遇到程序无法实现的功能,这个时候就要暂留,将来要和客户沟通是否必要,可否放弃功能,或者以其他方式来实现目的是否合适。
第三步,测试网站性能
上面的测试只是基于网站的功能是否可以正常使用为标准的,而网站是要发布到互联网上的,会有用户群体的,这个群体的数量可能会比较大,这要考验网站的性能,是否可以承受得起这样的压力,同时还要考虑网站的安全性是否可以达到要求,因此要做性能测试。
当会员数量达到上千时,页面加载速度会变慢吗?
随便乱点,会出现404页面吗?
出错后会给用户反馈吗?
会员的数据安全性怎么样?
超载运行时,网站能否分配用户引流?
数据丢失后如何找回?
网站的代码足够精简,利于维护推广吗?
测试是一个非常辛苦的活,用我的话来说,测试就是体力活,需要不断的提交数据,不断的记录反馈结果,描述问题情况。这个过程是反反复复的,只要程序改不好这个BUG,测试就要不断的重复操作。但测试也需要一定的逻辑,如果逻辑不能达到与程序共同的节奏上,就会发现有些功能永远改不好。测试需要有责任心,对客户负责,对用户负责,对程序负责,一个好的测试,可以不断的打磨程序,让程序在错误中不断的总结,不断的提高,越来越成熟和有经验。








