谈网站制作中网站页面细节设计
那我们具体该如果做好细节呢? 字符、留白、光影、层次、阴影、质感、渐变、像素化等,如下图:下面简单介绍一下。

字符
字号
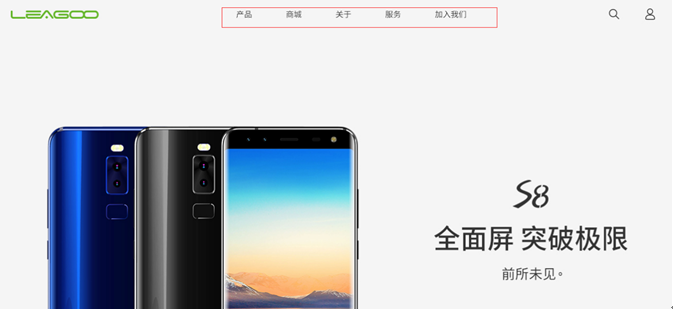
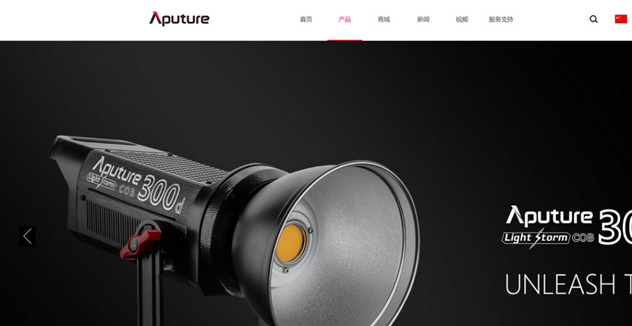
网页设计中导航栏字号一般使用16或14号字,内容字号使用12号字;而在部分需要强调的点,会使用18号或更大的字号。

导航栏字号的使用

内容字号的使用
字体
现网页中比较常用的中文字体有宋体、黑体、楷体、隶书等无版权信息的字体;现微软雅黑属于方正字体,因版权问题,现网站已在逐渐由思源黑体、思源宋体等代替。

样式 网站正文文字的样式为常规样式,标题采用加粗样式。
间距 文字的间距分为“字距”“行距”。
颜色 网站的页面设计一般遵从网站三原色来进行设计。
排版 页面设计中常用的左对齐和两端对齐
留白
现在的html 5网页多以全屏图文设计为主,而适当的留白,使网页的内容主次分明,层次清晰,从而使其阅读更舒服。在网页设计中会用到大面积的有色范围、导航按钮、内容与图片、对比色留白、logo处留白。
层次

光影

网站设计中的字符、留白、光影、层次、阴影、质感、渐变、像素化等这些设计细节的合适使用,从而达到了网站更高的满意率。
作者:优加网络王卓
栏目:企业网站设计








