30个网站设计趋势和标准(一)
幸运的是,我们年轻而富有激情的网页设计团队紧跟所有最新的网站设计和开发趋势的潮流,以创建功能强大、易于使用、性能良好且外观精美的网站。我们想分享一些最新的创新、数字技术趋势、标准和 2022 年的预测。
网页设计的某些方面永远不会消失——用户友好的导航、数据安全和快速加载时间应该只在您的网站上给出。但是,您可以通过添加其中一些创新的网站功能和元素,使您的网站始终处于设计和搜索引擎的前沿。
下面是由30个网站设计的趋势和标准去阐述
1.大胆的颜色
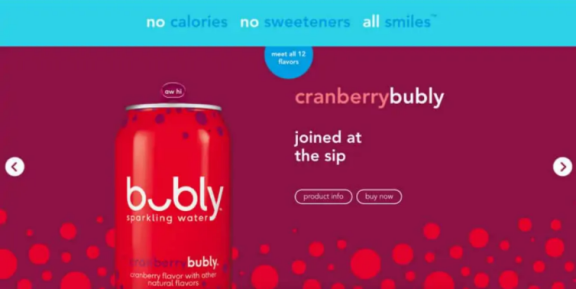
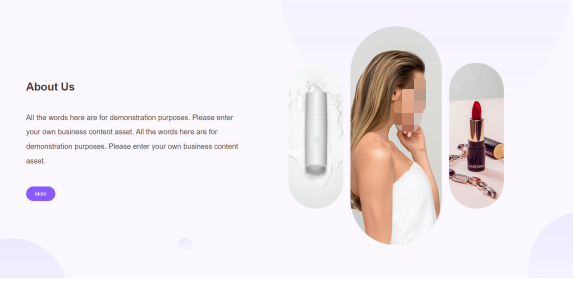
色彩缤纷的极简主义与 2022 年最突出的网页设计趋势之一相辅相成:色彩!大胆、明亮、饱和的颜色可帮助您的品牌从许多公司在过去几年中选择的柔和中性色中脱颖而出。
气泡水公司 bubly 是一个很好的例子,它说明了网站如何使用大胆、饱和的颜色而不会让人眼花缭乱。他们的品牌都是关于彩色罐头的,他们的网站是它的延伸:

2022 年的一些网页设计趋势:有机形状、极简主义和大胆的色彩!
2.网站加载时间和页面速度为王
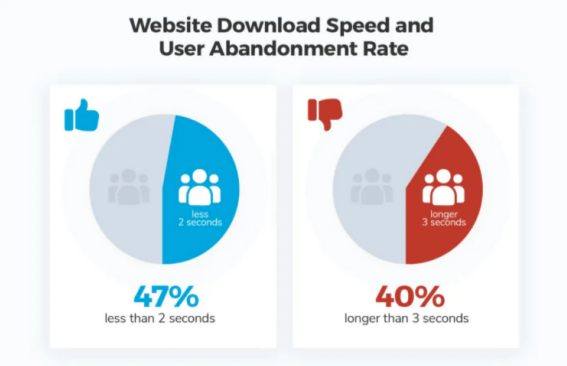
最重要的网页设计标准之一是超快的加载时间。多年来,快速加载时间一直是 UX 和 SEO 的重要因素,对于想要获得良好排名和更好转换的网站来说,它仍然是重中之重。
研究表明,超过一半的互联网浏览器希望网站在点击链接后加载速度不超过两秒。如果加载您的网站的时间超过三秒钟,您的访问者很可能会离开,而且他们不太可能再次回来!
网站性能直接影响公司的底线。Pinterest 将感知等待时间减少了 40%,这使搜索引擎流量和注册量增加了 15%。

在寻找投资物业时,您可能从房地产经纪人那里听说过“位置、位置、位置”一词。在 TheeDigital,我们专注于“转化、转化、转化”。网站加载时间是我们用来确保良好用户体验的标准指标。
3. 智能内容加载,带来更愉快的用户体验
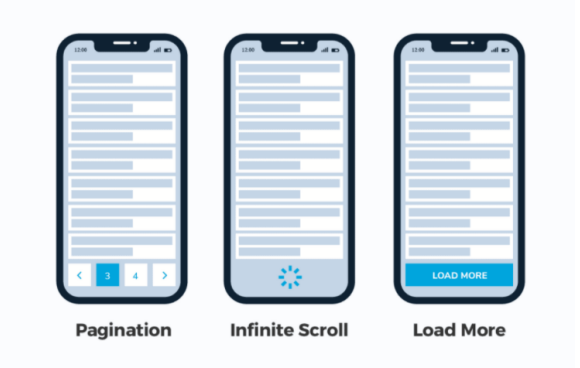
我们中的许多人可能会为拥有大量图形元素和第三方集成的资源密集型网站而感到厌恶,这可能会减慢我们的网站速度。幸运的是,有许多不同的方法可以开发只下载您看到和需要的内容的智能网站。
延迟加载和无限滚动并不是全新的技术。顶级社交网络多年来一直在使用它,尤其是在无限滚动方面。该方法在长(一)页网站中也很流行。
所有网站都应考虑实施一种或两种技术方法如何帮助他们超越或超越竞争对手。这些功能可以帮助改善所有网站访问者的用户体验,从而提高您的转化率和排名。
延迟加载确保网络浏览器(如 Google Chrome、Safari 和 Firefox)只会下载您在屏幕上看到的内容,而不会浪费宝贵的服务器资源和 TIME 来加载可能永远不会看到的屏幕外内容。

许多网站访问者从未到达网页底部。那么为什么要加载该内容并增加网站加载时间。更好的方法是在他们开始向下滚动页面并靠近它时加载内容。
4.根据您的地理位置和浏览历史的个性化内容
也许您访问了一个网站,然后在几个小时或几天后返回该网站,以查看内容已更改。当您第一次在手机或其他浏览器上打开它时,您会看到您第一次访问该网站时看到的原始内容。
众所周知,最先进的网站会跟踪我们的浏览历史并了解我们的位置。但是尖端的网络机构会建议他们的客户显示动态内容、基于过去用户行为的内容,或者我们对用户的了解。不是为所有人服务的通用内容。 为第二次或第三次返回您网站的用户创建的自定义内容可以提高转化率。
每次将 Google 用作搜索引擎时,您都会体验到这一点。在北卡罗来纳州罗利市寻找附近餐厅的人会看到与其他城镇的用户不同的结果。
一个很棒的目录网站也会识别出你喜欢的食物类型。如果您过去曾查看或保存过意大利餐厅,那么在搜索结果中将意大利餐厅的权重放在较高位置可能是有意义的。
另一个例子是当您第一次访问银行的网站时,您需要添加您的用户名并将您的浏览器标记为“受信任”。当您回来时,银行会知道您是个人客户还是企业客户。因此,他们将根据您的客户状态推送他们的住宅或商业产品。

对于电子商务网站所有者来说,个性化内容可能更为重要。为在线购物者显示最近查看、保存或喜欢的产品可以提高转化率。为回头客突出显示废弃的购物车内容对于保持更高的转化率也至关重要。
不知不觉中,个性化的网站内容越来越受到用户的期待;对于成功的网络形象来说,这将是一个更加重要的焦点。
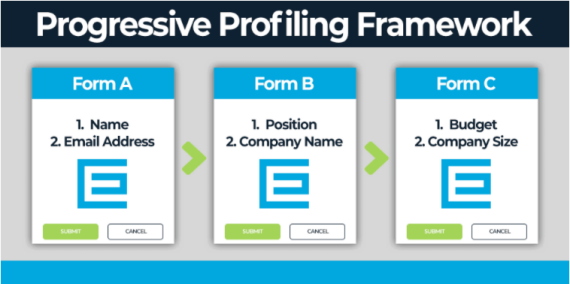
5. 与您的 CRM 工具集成的渐进式潜在客户培育表格
在线潜在客户生成表格是营销网站最重要的元素之一。我们想更多地了解我们的网站访问者,但我们不能在任何特定时间问太多问题。我们在登录页面上放置渐进式/动态联系表格,并根据潜在客户的旅程显示字段。

理想情况下,我们不想在表单中显示太多字段,但我们始终可以根据我们已经知道的有关潜在客户的数据调整表单字段。我们可能会在第一次转换时询问姓名、公司和电子邮件地址,然后在下一次转换机会时询问电话号码、职务、公司规模、公司收入字段。
我们的 CRM 与 HubSpot 一样,存储我们的潜在客户信息。通过将其与我们的网站集成。当潜在客户返回我们的网站时,CRM 可以识别他们,并在我们不知道联系人的登录页面上显示表单字段。
6.聊天机器人变得像人类
聊天机器人是另一个流行了几年的功能,并将在 2022 年继续发挥作用。随着人工智能和机器学习变得越来越复杂,我们希望看到聊天机器人成为简单客户服务请求和“个人购物”的常态。”

例如,如果客户访问您的网站,寻求电话支持并且聊天机器人知道他们有可用的免费电话升级。聊天机器人可以让他们知道升级。这可以为客户带来积极的体验,并为企业节省与与真人交谈相关的客户支持成本。
7.语音激活界面
我们访问信息的方式正在发生变化——我们现在不再输入谷歌,而是提出问题或提出要求。这意味着网页设计正在调整以跟上语音聊天机器人和虚拟助手的流行。虽然语音激活界面对于大多数网站来说并不常见,但在可预见的未来,这种新兴趋势不会消失。

我们可以期待看到越来越多的网站将语音搜索作为传统文本搜索的一个选项。
8. 可访问性和可用性
包容性和可访问性不仅仅是一种趋势,但越来越需要网页设计来考虑残疾人的需求。拥有一个每个访问者都可以导航和交互的网站不仅仅是良好客户服务的一部分,而且还提供了出色的体验。它可以提高转化率,提升您的 SEO,并帮助您吸引更多的受众。

提高可访问性的元素包括:
a.在文本和背景之间创建强烈的颜色对比;
b.添加焦点指示器,例如使用键盘导航时在链接周围显示的矩形轮廓;
c.使用带有表单字段的标签和说明而不是低上下文占位符文本;
d.对图像使用功能性 alt 标签(这也促进了 SEO!);
9. 交互性
向您的网站添加交互式部分是为访问者提供价值、让他们与您的网站互动并了解更多信息的好方法。
假设您是一名房地产经纪人,并在您的网站上添加了一个抵押贷款计算器。您在为访问者提供价值的同时,还可以根据输入计算器的数据了解更多关于他们的信息。

10.虚拟现实
未来几年,网站上的 VR 体验将继续增加。想想像 Airbnb 这样的网站,它可以让您在预订之前先参观一下出租屋。或者家具网站宜家展示沙发在你房间里的样子的能力。
VR 可以成为网站的强大工具,它可以帮助网站访问者做出购买决定,为他们提供有用、有意义的内容。

11. 微交互
在网站上,微交互是向用户提供微妙反馈的小动画。当用户将鼠标悬停在链接上时,我们都习惯于看到链接改变颜色。随着对微交互的关注,同样的体验可能会受到更多关注,以更加突出一点。例如,根据鼠标悬停在的链接,将鼠标路线更改为不同的图像。
12. 微动画
正如您可能从名称中猜到的那样,微动画是小型动画。但在这种情况下,小并不意味着微不足道。在引导用户与您的网站进行交互时,微动画非常有用。他们还可以为您的网站添加趣味元素,就像 Smashmallow 在他们的英雄形象中使用微动画所做的那样:
微动画已经流行了几年,但在 2022 年,它将是关于有机地使用它们。正如我们的 UI/产品设计师所解释的那样,我们将考虑事物如何移动,如果它们在曲线或轮子上而不是在平面上。
电子商务网站的最新网页设计趋势之一是使用微动画来增强用户体验并让购物者体验他们的产品。这家瑜伽服装店已经在使用微动画向购物者展示他们的衣服如何合身并穿在真人身上:
13.有机形状
几何形状是 2020 年网站设计的一大趋势,但在 2022 年,一切都与有机形状有关。有机或流体形状是任何不涉及直线的东西。想想自然界中发生的形状,如山丘、湖泊或河流的边缘,以及它们是如何不对称和蜿蜒曲折的。
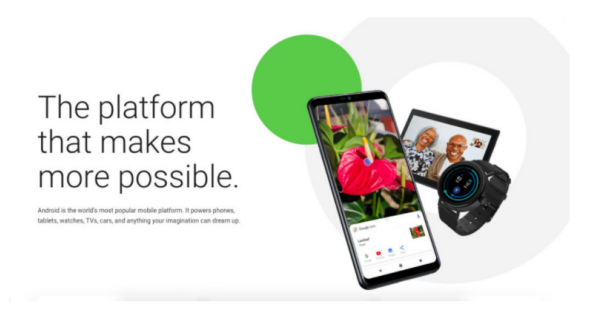
流体形状是一种很好的方式来分解网站的各个部分,而不会产生粗糙的线条或角度。它们也很适合在后台使用,例如 Android 如何在其主页上的产品后面使用圆圈:

14. 极简主义(平面设计)
极简主义,有时被称为“平面设计”并不是网页设计的新趋势。尽管如此,它通常与大量空白相关联(想想苹果。)在 2022 年,我们预计人们将尝试色彩缤纷的极简主义。极简主义不一定要全白。
Shopify是一个很好地完成多彩极简主义的网站的一个很好的例子 。他们网站的每个页面都具有醒目的背景颜色、干净的文本和最少的设计元素,以创建一个引人注目且易于吸引眼球的页面。它们证明了极简主义不一定是赤裸裸的或无聊的。








