网页前端制作之animation和transition实现页面交互效果
浏览器的兼容性,IE10、Firefox 还有 Opera 均支持 animation 属性,Safari 和 Chrome 是支持替代的 -webkit-animation 属性,但是IE9 以及更早的版本不支持 animation 属性。transition现代浏览器基本上都支持,但是IE10以下的版本不支持。
animation 和 transition 的用法
animation:
animation-name : 设置动画的名称;animation-duration:设置动画完成的时间animation-timing-function:设置动画的速度曲线类型;animation-delay:设置动画延迟时间; animation-interation-count:设置动画播放的次数;animation-direction: 设置是否轮流反向播放动画; animation-play-state:设置动画正在播放还是暂停;animation-fill-mode:设置动画播放之前或之后,动画效果是什么状态的;
transition:
transition- property:设置过渡效果的属性名称;transition- duration:设置过渡效果的时间,这个时间是必须要设置的,否则时间为0,动画就不会播放了;
transition- timing-function:设置速度效果的速度曲线类型;transition-delay 设定过渡效果的延迟时间;
用transition做过渡的效果,用法很灵活,能轻松实现的效果多重多样。如用Transition 实现的hover效果:
如下图所示:

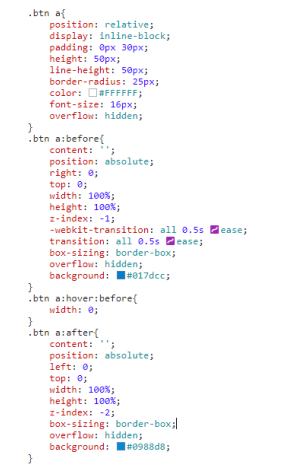
<div class = "btn"> <a href=" "> 查看所有产品 </a> </div>
Css:

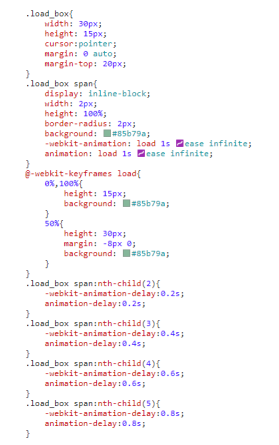
关于loading的用animation做的动画效果:
如下图1所示:

<div class="load_box" > <span> </span> <span> </span> <span> </span> <span> </span> <span> </span> </div >
Css:

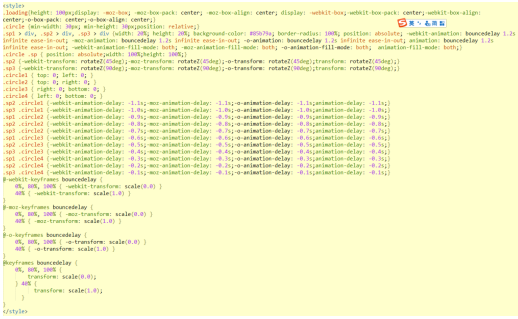
如下图2所示:

Html
<div class="loading">
<div class="circle">
<div class="sp sp1">
<div class="circle1"></div> <div class="circle2"></div> <div class="circle3"></div> <div class="circle4"></div>
</div>
<div class="sp sp2">
<div class="circle1"></div> <div class="circle2"></div> <div class="circle3"></div> <div class="circle4"></div>
</div>
<div class="sp sp3">
<div class="circle1"></div> <div class="circle2"></div> <div class="circle3"></div> <div class="circle4"></div>
</div>
</div>
</div>
Css: