网站前端页面布局小技巧
1、单行、多行省略
单行省略
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap;
多行省略
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
text-overflow:ellipsis;
overflow: hidden;
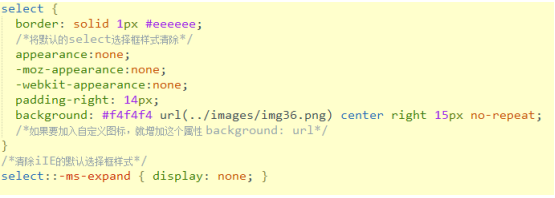
2、清除select的默认样式

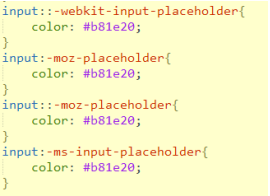
3、修改input输入框中placeholder默认字体样式

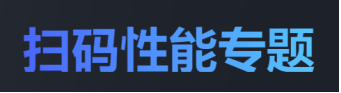
4、CSS3 实现文字渐变色,如下:
.title{
background-image: -webkit-gradient(linear, left center, right center, from(#4967fd), to(#58d6ff));
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
color: transparent;
}

5、text-shadow实现文字阴影,可以用text-shadow实现立体的文字效果。
.title{
font-family: arial;
color: #ffffff;
font-size: 68px;
text-shadow: 7px 2px 0px #e1af85;
}

6、margin:0 auto ; 可以设置自动居中。
7、图片的对齐,img没有对齐的属性,可以在父级标签设置text-align,因为img属于行内替换元素,直接设置text-align看不出效果,也可以直接在img中设置style,使用vertical-align。
8、图文环绕
设置图文环绕的时候,那float元素需要设置元素的宽度,因为有的浏览器在显示没有设置width的float元素会出错,导致float元素失去作用。

9、css3实现背景颜色渐变,兼容浏览器的样式如下:
background: -moz-linear-gradient(top, #ffffff 0%, #e7edf4 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #ffffff), color-stop(100%, #e7edf4));
background: -webkit-linear-gradient(top, #ffffff 0%, #e7edf4 100%);
background: -o-linear-gradient(top, #ffffff 0%, #e7edf4 100%);
background: -ms-linear-gradient(top, #ffffff 0%, #e7edf4 100%);
background: linear-gradient(to bottom, #ffffff 0%, #e7edf4 100%);
10、css使用border属性实现四个方向的三角形的制作方法:
(1)向上的小三角形:
.top_triangle{
width: 0;
height: 0;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-bottom: 12px solid #ffffff;
}
(2)向下的小三角形:
.down_triangle{
width: 0;
height: 0;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-top: 12px solid #ffffff;
}
(3)向左的小三角形:
.left_triangle{
width: 0;
height: 0;
border-top: 8px solid transparent;
border-right: 12px solid #ffffff;
border-bottom: 8px solid transparent;
}
(4)向右的小三角形:
.right_triangle{
width: 0;
height: 0;
border-top: 8px solid transparent;
border-left: 12px solid #ffffff;
border-bottom: 8px solid transparent;
}
11、li标签的设置图标的话,设置background-image和list-style-image, 推荐设置background-image
12、表格table外框线,为表格合并为单一的边框,样式如下:
table{ border-collapse:collapse;}
td{border:#000 solid 1px;}








