一个绚丽多彩的页面,少不了页面中各种各样的效果组成,页面中的效果除了html里面的布局组成,还需要css中的各种属性等。譬如,页面中的一些常见的效果可以用伪类来实现。而伪类和伪元素看起来又很相似,伪类和伪元素的区别,伪类和伪元素都可以用来设置对象的内容,表示伪类对象,不过在语法上,伪类是前面加一个冒号,伪元素是前面加两个冒号,伪元素是所设置的元素的新创建的子元素,属于虚拟元素,而伪类是只有触发条件才看到的。
页面中一些用伪类实现的常见效果有很多,譬如:设置伪类:after来实现做出一个提示框中的三角箭头,效果如下图:

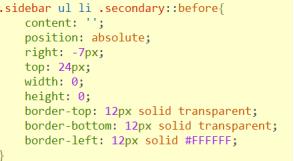
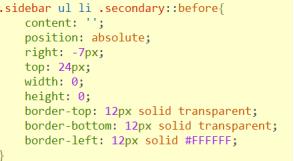
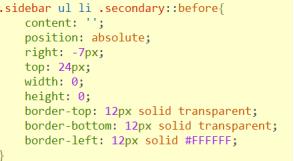
Css的样式如下图:

这个效果是使用伪类根据三角形的指向设置三条边框的颜色,大小的,而指向的那方向的边框无需设置。其中两条边框的颜色设置为透明,余下的那条设置的边框颜色与箭头里的颜色一致。然后再设置位置的定位的偏移值。如果不想设置边框的,可以设置一张背景图片。
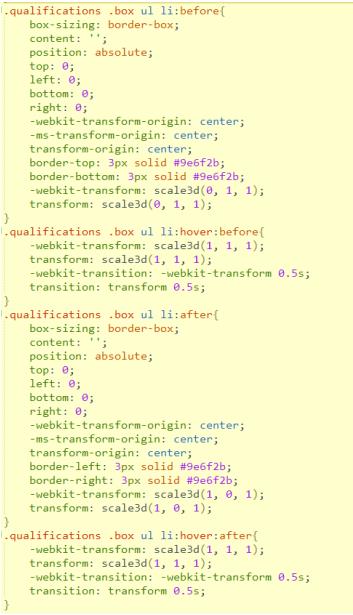
也可以使用伪类设置关于边框的动画效果,鼠标悬停时边框颜色改变,而从中间像两边移动,效果如下图,分别是悬停之前的样式,悬停过程中的样式,最后悬停时的样式。

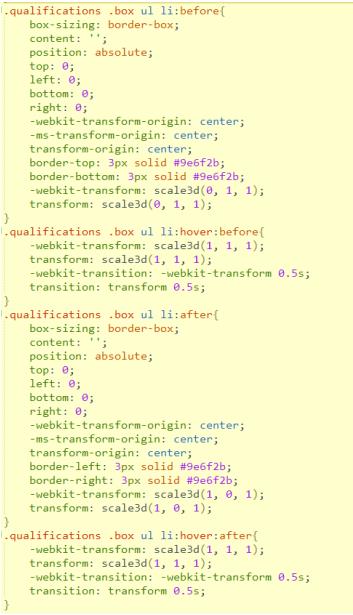
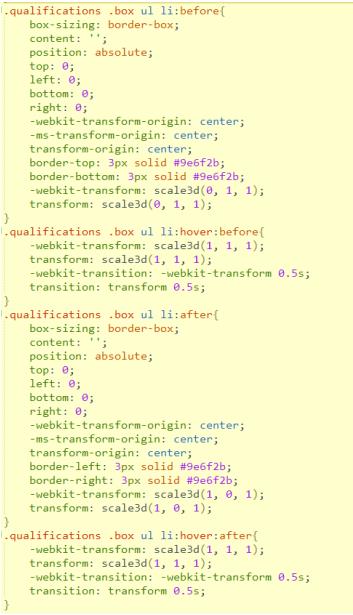
Css的样式如图:

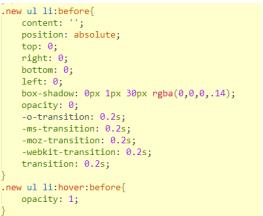
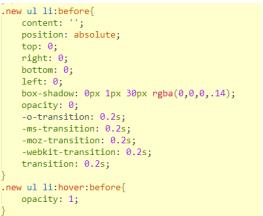
还有在页面中很常见的盒子阴影,也可以用设置伪类的透明度来实现,先设置盒子的阴影、设置透明度为0,鼠标悬停时,透明度设置为1,效果如下图示:

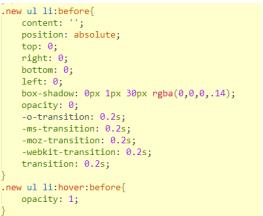
Css的样式如下图: