网站前端制作上下滚动效果(按钮控制)
效果图如下:

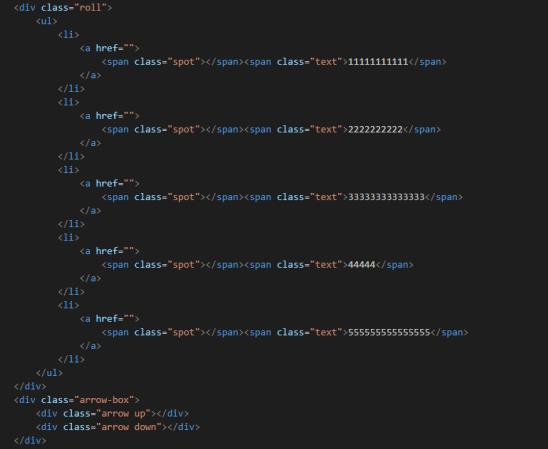
HTML图如下:


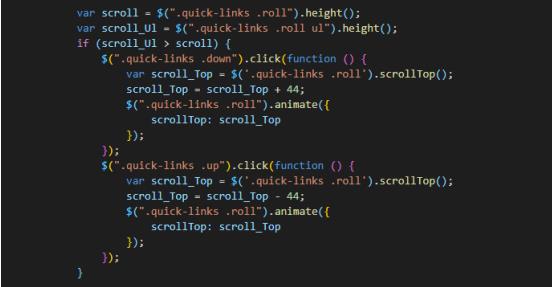
通过“var scroll = $(".quick-links .roll").height()”获取外层的高度,这个高度是先设定好的,也就是显示的区域高度,然后“var scroll_Ul = $(".quick-links .roll ul").height()”获取实际内容的高度,就是每一条新闻列表加起来的总高度,通过if判断当前的内容总高度有没有大于显示区域的高度(没有大于显示区域的高度就不用滚动显示了),当大于显示高度时,点击往下按钮,通过“var scroll_Top = $('.quick-links .roll').scrollTop()”获取var scroll_Ul顶部距离scroll顶部的距离,“scroll_Top = scroll_Top + 44”这个值是每次点击往下按钮所累加的值,因为这里列表每一条的高度是44,所以每次加44,最后通过animate动画来滚动。往上按钮也是一样的道理。
滚动的效果如图: