很多网站都有视频播放的功能,有些视频播放需要外链出去播放,不太影响网站的加载和网站的使用流量,有些则需要到本地播放,极大的影响了网站的加载和流量的使用,而有些网站还有一系列的视频列表页,这样的情况就跟加严重了。
网站中有很多视频且需要在本地播放时,网站往往同时加载很多和可能很大的视频文件,怎么解决了?一般本地播放时都有一个视频弹窗来播放视频,视频弹窗只有一个,而视频文件却有多个,在这里用视频弹窗动态的来加载视频的地址了,当需要播放某个视频时点击弹窗加载某个视频,其余视频不需要加载。
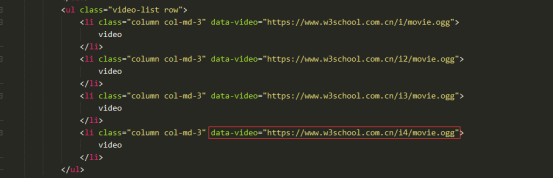
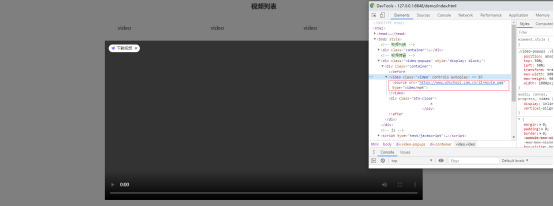
图1:

因为要做的是响应式视频列表,在这里使用了bootstrap插件的来完善列表和视频弹窗的表现。
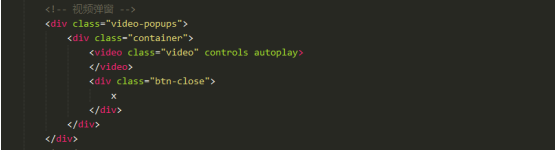
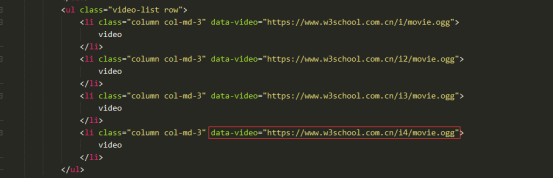
图2:

看图2可知每一项<li>上都有一个data-video属性,这是用来存放视频地址的。
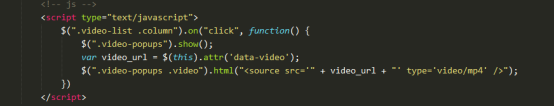
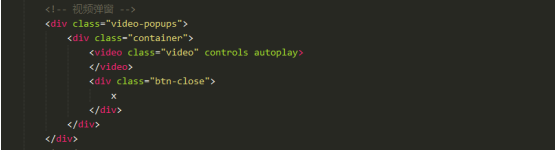
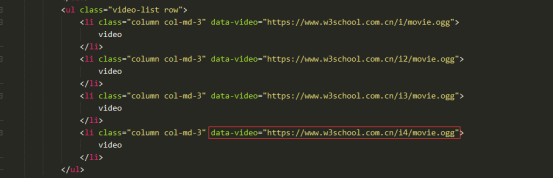
图3:

图3视频弹窗是不是少了个<source>标签,这是故意少的,我们需要通过js来增加进去,同时也是把视频加载进去。
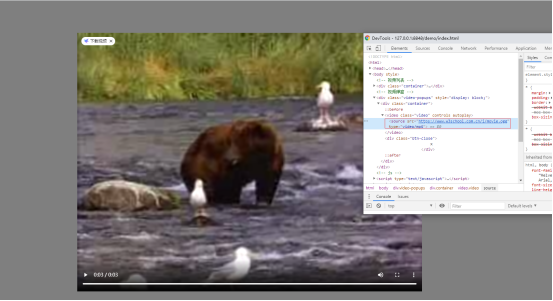
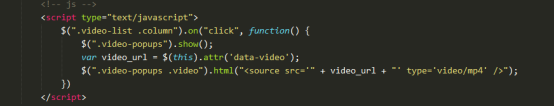
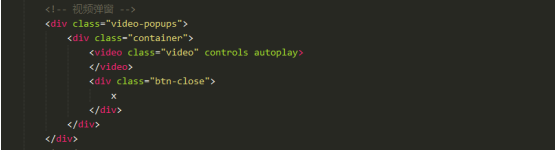
图4:

当我们点击视频列表上的某一项时,通过js获取到这一项的data-video的值,也就是视频的地址,使用video_url来存放这一地址,用jq.html()方法去添加video标签下的<source>标签,从而拼接<source>标签的src属性的地址,也就是video_url,这样一个视频弹窗就完成了。
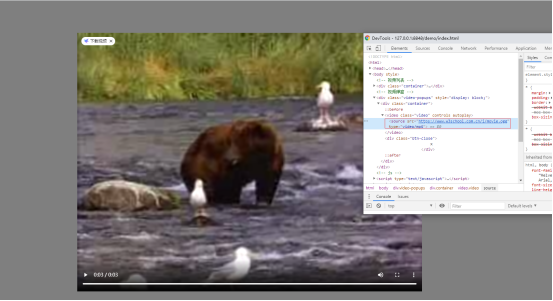
图5:

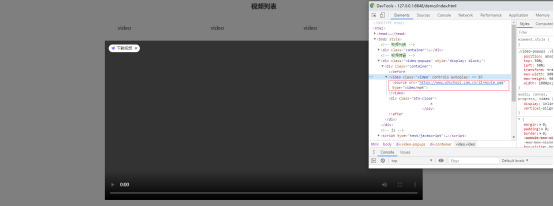
图6:

图5和图6的视频地址是和图1data-video值对应着的。