网站前端开发之CSS制作小图标
网站会根据企业的需要而展现出不同的表现方式,制作属于自身企业的网站就很必要了。
网站制作的过程,在前端页面制作的时候,需要考虑到很多因素,譬如如若图片过大,则有可能影响网站的打开速率,会影响用户的体验,不利于用户了解网站所表达的核心内容,所以在网站设计中的一些小图标,就可以用css制作。例如小图中的场景,就可以用css制作三角形的小图标和向下的箭头。
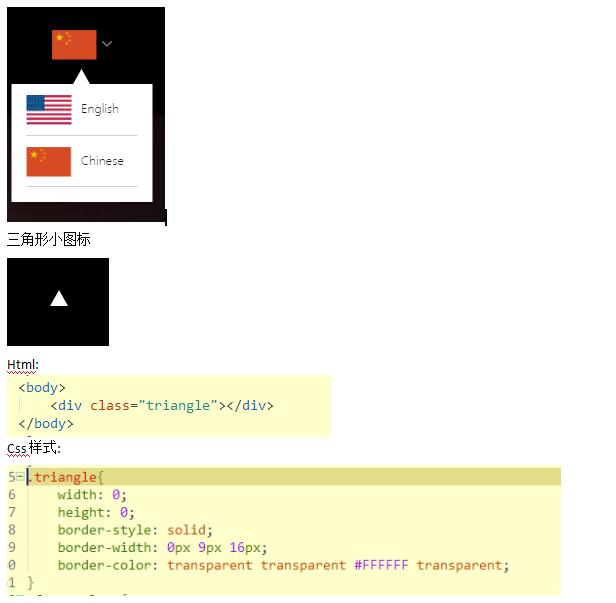
示例场景:

向下的小箭头

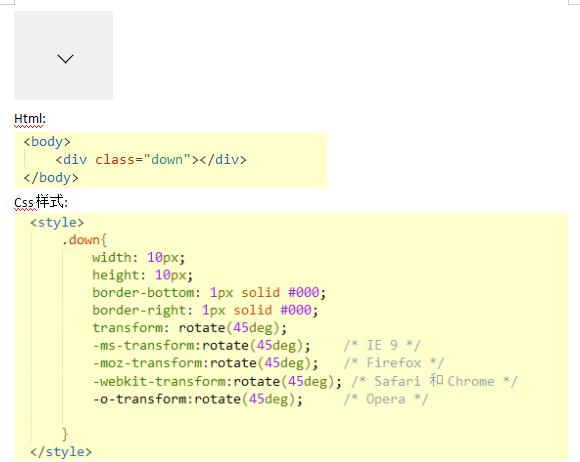
制作一个长宽都是10像素的正方形(长宽自定义)显示正方形的两条边,再将此正方形旋转,主要起作用是transform,例外可注意兼容性。同理,改变正方形的边框的样式或者调整旋转正方形的角度,即可改变箭头的方向,形成指定方向的箭头。








