网页前端切图之关于html+css的一点记录
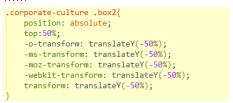
Img 就可以水平居中了。如果需要垂直居中,可以用position和 transform,例如:

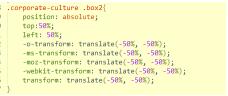
如果想要水平垂直居中,可以如下图:

用display: flex; align-content: center; justify-content: center;也能达到想要的水平垂直居中效果,需要考虑兼容性。
有时候,会遇到文字搭配其他元素的布局,不要直接把文字和元素写在一起,否则有可能会导致页面的布局出现混乱。margin对内联元素是起不了作用。:before 和 :after这两个伪元素,当单个冒号的时候是css3的伪类,两个冒号的是css3的伪元素。代码的顺序上,这个:before也比:after前。
vertical-align 是一个比较好用的css属性,是设置行内元素和表格元素的垂直对齐的,但是不能用于对齐块级元素的。
最近遇到一个需要做的样式,如下图:

那么就可以用<sup><code>st</code></sup>,然后设置sub的样式为: position: relative;
vertical-align: super; 就可以得到想要的效果。vertical-align的值有sub、super、text-top、text-bottom、 middle、baseline,分别是基线基于父元素的下标基线对齐、父元素的上标基线对齐、顶部和父元素的字体的顶部对齐,底部和父元素的字体的底部对齐、与父元素的中间位置对齐、父元素的基线对齐。
最后,记录发现了一个在线可以测试移动端兼容性的网址http://www.responsinator.com/,只要输入需要测试的网址即可。