前端开发之使用layui.js实现简单上传功能
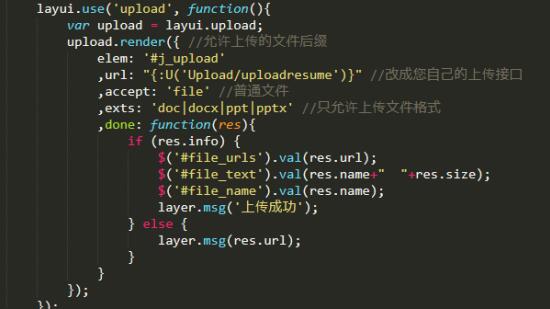
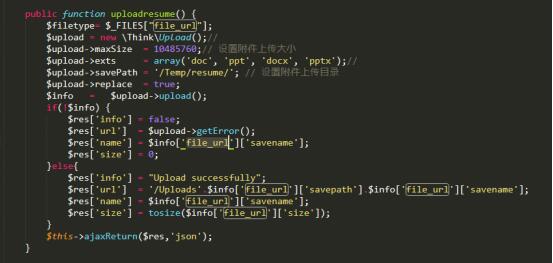
前端通过layui文件上传控件 把上传的文件上传的后台,通过ThinkPHP框架的的上传方法实现上传文件,因为我前端的样式已经写好了所以使用的是id绑定上传控件。
<input class="r-file" type="file" name="file_url" id="j_upload">
加载js和css
<link rel="stylesheet" href="./layui/css/layui.css" media="all">
<script src="./layui/layui.js" charset="utf-8"></script>


<input type="hidden" class="rinput" id="file_urls" name="file_urls" value="">
<input type="hidden" class="rinput" id="file_name" name="file_name" value="">
<input type="hidden" class="rinput" id="file_id" name="file_id" value="0">
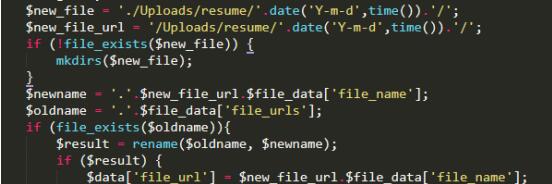
我使用了隐藏标签去保存文件的信息,等待用户提交后,在提交方法里判断数据和实现文件的转移我这里用php的rename()函数来转移文件