黄金分割在网站设计中的应用
黄金比例是多少?
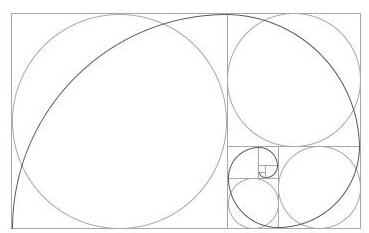
黄金比例也别称之为黄金分割、黄金平均、神圣的比例等等。作为一个数字,黄金比例大约是1.618,作为一种视觉表现,这一数字可以用来创建一系列矩形。
在设计中,黄金比例创造了一个平衡的有机组成。
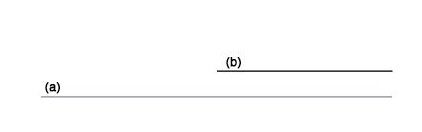
假设您需要从创建一条线开始设计。接下来,你复制它并把它分成两部分,得到两个形状a)第一行,b)第二行。
现在如果你用a)除以b)你会看到它等于1.618,它也等于a) + b)除以a)。

设计师如果知道了这一比例,可以将其应用到LOGO制作、图标设计、排版、布局等等方面。下面,我们就来看看,设计师会将这一比例应用于网站设计的哪些方面?
黄金比例在企业网站LOGO设计中的应用
通常来说,企业网站的LOGO有这样几部分组成,图标、企业简称、口号或者英文简称。如果几个不同部分占据的面积符合黄金分割,则会看起来更为平衡和协调。如下图,这是几个部分面积的黄金分割,可供设计者参考。

黄金比例在网站文字大小上的应用
如果你不确定网站内文章标题和正文字体大小如何确定,可以参考黄金比例。
文章标题单个字体的大小是正文字体大小的黄金比例。相应地,文章的注释和其它说明,也可以是正文内容字体的黄金分割。
这一点同样适用于网站图片中文案的设计,图片上文案主语是副标题的黄金分割。
黄金比例在网站排版方面的应用
网站排版一般都是按照几何图形进行排版,例如矩形排版、圆形排版、椭圆形排版等等。
对于一个图形,例如矩形,长宽的比例,可以采用黄金分割;
对于不同的图形,不同图形的面积可以考虑黄金分割。
另外,如果是分层图形,也可以考虑黄金分割。
黄金比例在网站布局上的应用
如果网站采用三栏式布局,中间栏与侧边栏也是可以考虑黄金分割。中间栏的宽度与侧边栏宽度,可以是黄金分割。
即便是采用信息流布局,同样也可以考虑黄金分割。
黄金比例在网站图文上的应用
我们还发现这样一个规律,在网站图文并茂的页面,文字占用的面积与图片占用面积的比例,如果符合黄金分割,这会让整个视觉更为舒服。当然,在移动页面,这一视觉规律也是适用的。
另外,黄金分割还适用于单张图片中,不同元素的占用面积;还适用于不同滚动的速率之比等等。总之,网站设计师可以在“黄金比例”上继续进行探索。








