网站制作之Jquery返回顶部按钮
网页的主体部分,分别用了宽度一致(1000px)、高度各不相同、背景颜色不同、居中的四个div盒子组成,使页面的高度足够高让页面出现滚动条;返回按钮使用了固定定位(position:fixed),宽高50px的正方形div,始终靠页面右边,为了使按钮醒目背景色偏蓝,颜色白色。
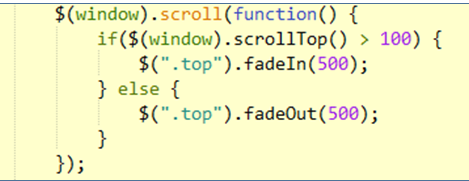
Html部分和css部分比较简单在这里我就不多说了,js部分如图:

因为返回按钮一开始设置是隐藏的,所以这里用的js来控制显示隐藏,当滚动条距离顶部超过100px时,让返回按钮有过度的显示,当小于100px时有过度的隐藏。

当点击返回按钮时触发事件函数,这里使用了jquery动画来用1s的时间使滚动条自动返回顶部。简单的返回顶部按钮完成。








