微信小程序开发应用之静默登录
wx.login({
success(res) {
_this.setData({
code:res.code,
});
console.log(res.code);
}
});
获取code后用code去获取用户的open_id
/**获取open_id */
public function weixin_login($code) {
$ret['code'] = 200;
$app_id = 'xxxx';
$app_secret = 'xxxx';
$code = $code;//微信前端登陆获取的CODE
//server调用微信提供的jsoncode2session接口获取openid, session_key
$url = "https://api.weixin.qq.com/sns/jscode2session";
$params = array(
'appid' => $app_id,
'secret' => $app_secret,
'js_code' => $code,
'grant_type' => 'authorization_code'
);
$res = makeRequest($url, $params);//curl
if ($res['code'] !== 200 || !isset($res['result']) || !isset($res['result'])) {
$ret['code'] = 500;
$ret['msg'] = '调用jsoncode2session失败';
}
$reqData = json_decode($res['result'], true);
if (!isset($reqData['session_key'])) {
$ret['code'] = 500;
$ret['msg'] = '获得session_key失败';
$ret['error'] = $reqData;
}
//$ret['session_key'] = $reqData['session_key'];
$ret = $reqData['openid'];
return $ret;
}
2.获取用户头像、昵称 信息
getUserProfile() {
const app = this
console.log("wx.canIUse('getUserProfile')",wx.canIUse('getUserProfile'));
wx.canIUse('getUserProfile') && wx.getUserProfile({
lang: 'zh_CN',
desc: '获取用户相关信息',
success({
userInfo
}) {
console.log('用户同意了授权')
console.log('userInfo:', userInfo)
App.getUserInfo(userInfo, () => {
// 跳转回原页面
app.onNavigateBack(1)
});
},
fail() {
console.log('用户拒绝了授权')
}
})
},
/**
* 授权登录
*/
getUserInfo(userInfo, callback) {
let App = this;
wx.showLoading({
title: "正在登录",
mask: true
});
// 执行微信登录
App._post_form('Member/userInfo', {
user_info:JSON.stringify(userInfo),
}, result => {
// 执行回调函数
callback && callback();
}, false, () => {
wx.hideLoading();
});
},
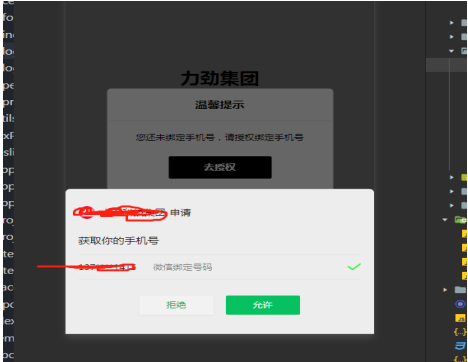
3. 获取用户手机号,新版的必须要用户点击button才能触发获取手机
通过code 在去获取手机
<button class="btnAuthorize" open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber" >去授权</button>
getPhoneNumber (e) {
let _this=this
// app.wx_login(e.detail.code);
app._post_form('Member/get_phone', {
phone_code:e.detail.code,
}, result => {
}, false, () => {
wx.hideLoading();
});
},

/**获取AccessToken */
function access_token(){
$app_id = 'xxxx';
$app_secret = xxxx;
$url = "https://api.weixin.qq.com/cgi-bin/token";
$params = array(
'appid' => $app_id,
'secret' => $app_secret,
'grant_type' => 'client_credential'
);
$res = makeRequest($url, $params);
$reqData = json_decode($res['result'], true);
return $reqData['access_token'];
}
通过access_token 和code 获取手机
public function weixin_phone($code) {
// $ret['code'] = 200;
$key=$this->access_token();
$url = "https://api.weixin.qq.com/wxa/business/getuserphonenumber?access_token=".$key;
$params = array(
'code' => $code,
);
$res = makeRequest($url, $params,'json');//curl params数据必须是json
$reqData = json_decode($res['result'], true);
return $reqData['phone_info']['phoneNumber'];
}
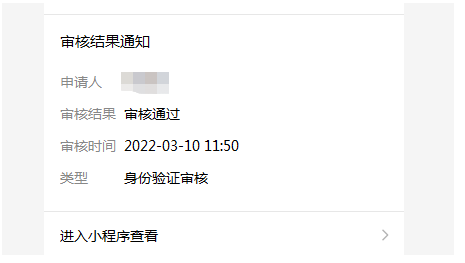
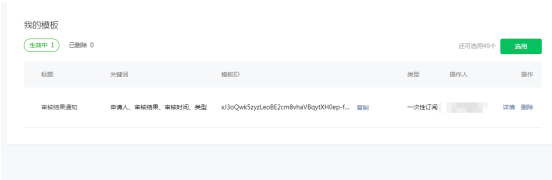
- 消息订阅,这里以状态审核为例子


public function submessage(){
/** @var *
* 微信小程序消息订阅
*/
$access_token = $this->access_token();
$url_2="https://api.weixin.qq.com/cgi-bin/message/subscribe/send?access_token=".$access_token;
$template_id = "xxx";//模板id
$data['touser'] = $openid ;//open_id
$data['template_id'] = $template_id ;
$data['page'] = "pages/login/index" ; //用户点击消息跳转页面
$data['data'] = array(
'thing7'=>array('value'=>$realname),
'phrase2'=>array('value'=>'审核通过'),//字数不能超过5个
'time3'=>array('value'=>date('Y-m-d H:i', time())),
'thing4'=>array('value'=>'身份验证审核'),
);
//$data['data'] = json_encode($data['data']);
//跳转小程序类型:developer为开发版;trial为体验版;formal为正式版;默认为正式版
$data['miniprogram_state'] = 'trial';
//print_r($data);
$result = $this->posturl($url_2,$data);
if($result['errmsg']=='ok'){
return 1;
}else{
return $result['errmsg'] ;
}
}