如何解决网页CSS分页导航栏的问题
分页导航一般由包裹直接跳转链接(上一页、下一页和页码)的容器盒子,包裹表单提交(提交指定的页码进行跳转指定的页面)的容器盒子组成。
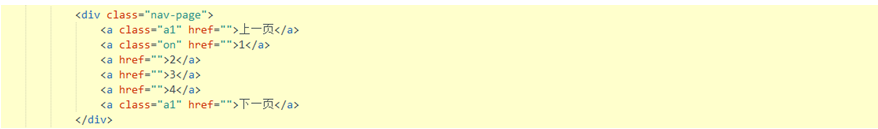
先来看看直接跳转页码的HTML部分,我们需要一个包裹a链接的div盒子,如下图:


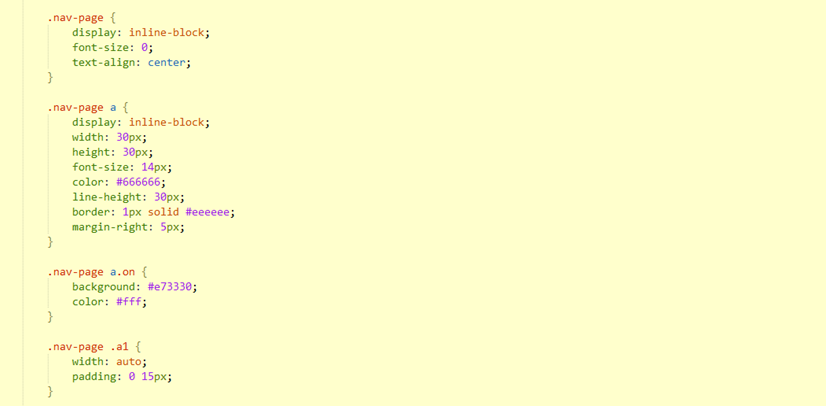
CSS代码如下图:

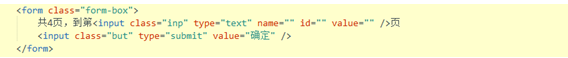
表单提交的HTML的部分,需要填写跳转数的input和提交确认按钮;如下图:

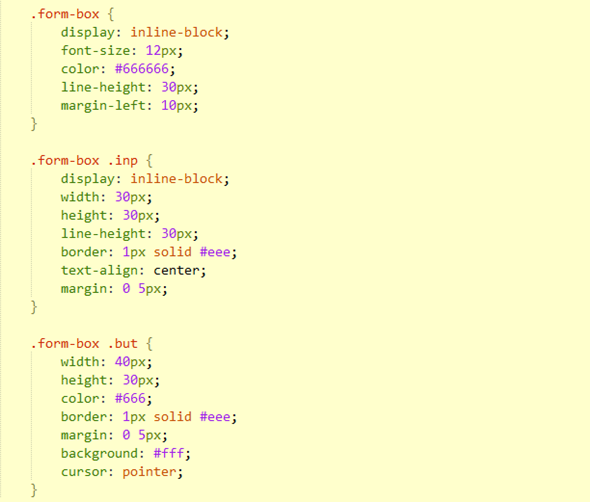
用CSS来设置字体大小、一行显示和按钮颜色,如下图:

CSS如下:

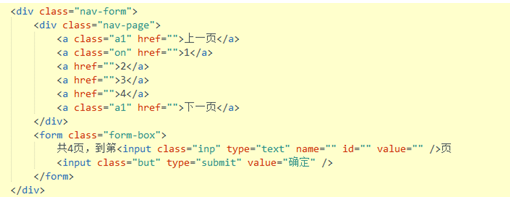
然后将这两部分合并,只要在外面在包裹一个DIV盒子即可HTML如下图:

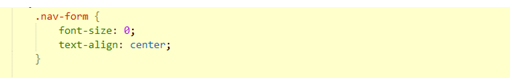
将这两部分合并后不是居中显示,所以我们需要在最外面的DIV盒子设置CSS如下图:

完整的效果如下图:









