网站设计中层级关系划分和层级关系的重要性

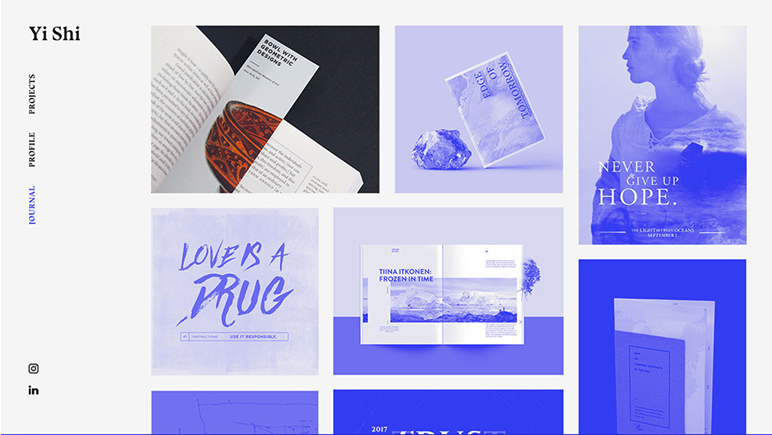
设计师的其中一个重要任务就是给予信息顺序,以便与读者浏览。这个顺序,即信息的“层级关系”,是以设计师分配给文本各个部分的重要性的级别为基础的。“重要性的级别”指的是“这个部分应该是第一个、第二个、还是第三个···被阅读的对象”等;它还指各个部分“功能的区别”;连续文本应该区别于其他元素的折页、标题和副标题、插画说明和类似的细项。


这些问题的回答常常是一种常识。例如在一个出版物的封面上,报头或标题是最重要的,所以它们应该是读者实现看到的部分。在金融信息的表格里,读者需要理解所展示的数字的背景,所以描述了数字的含义的表头应易于读者锁定。在出版物的内页中,连续文本于插图说明、提要和其他信息互相影响,连续文本需要占据统一的区域,而且应从视觉上与其他元素区别开来。这些处理所产生的效果即是语言上的,同时也是视觉上的。

作者:优加网络杨开友








