网页色彩艺术(5)- 突出主题的配色技巧

明确主题,形成焦点
不同网页在突出主题时的方法不相同,一是将主题的配色突出,二是通过相应的配色技法将主题很好地强化与突显。
突出网页主题的方法有两种,一类是直接增强主题的配色,保持主题的绝对优势,可以通过提高主题配色的纯度、增大整个页面的明度差来实现。
另一类是间接强调主题,在主题配色较弱的情况下,通过添加衬托色或削弱辅助色等方法来突出主题的相对优势。

提高纯度,确定主题
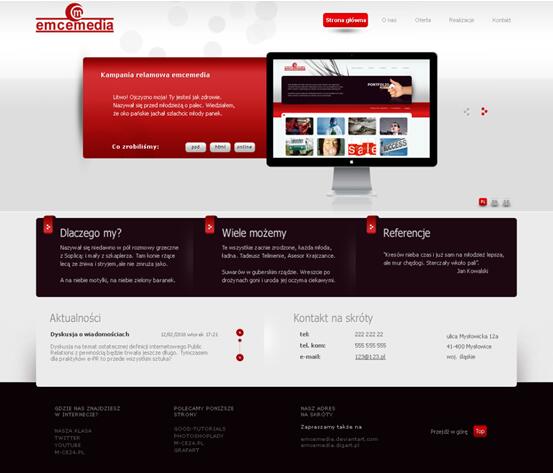
在网页配色中,为了突出网页的主要内容和确定网页的主题,提高主题区域的色彩纯度是最有效的方法。纯度就是鲜艳度,当主题配色鲜艳起来,与网页背景和其它内容区域的配色相区分,就会达到确定主题的效果。
与周围色彩对比来明确主题颜色
制作不同的网页时,所需要表达的主题不尽相同,如果都通过提高颜色鲜艳度来控制主题色彩,那么可能会造成页面鲜艳程度相同的情况,还是让浏览者分不清主题,鲜艳程度相近也是同样如此,所以在进行确定网页主题配色时,应充分考虑与周围色彩的对比情况,制作对比色,突出主题。

增大明度差
明度就是明暗程度,明度最高的就是白色,明度最低的就是黑色,任何颜色都有相应的明度值,同为纯色调,不同的色相,明度也不相同,例如黄色明度最接近白色。而紫色的明度靠近黑色。
无彩色与有彩色的明度对比
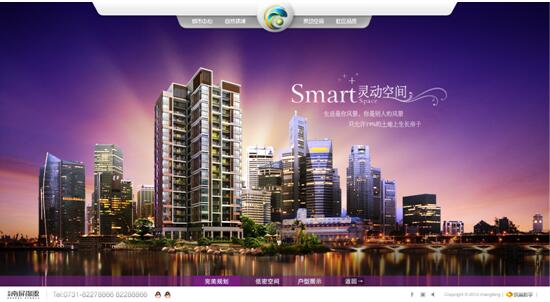
设计网页时,可以通过无彩色和有彩色的明度对比来突显主题。例如,网页背景是色彩比较丰富的,主题内容是无彩色的白色,可以通过降低网页背景明度来突显主题色,相反,如果提高背景的色彩明度,相应的就要降低主题色彩的明度,只要增强明度差异,就能提高主题色彩的强势地位。
网页辅助色彩的抑制
浏览大部分网页时,会发现突出网页主题的色彩会比较鲜艳,视觉上会占据有利地位,但不是所有网页都采用鲜艳的颜色去突出主题。根据色彩印象,在网页配色中,主题使用素雅的颜色也很多,所以就要对主题色以外的辅助色和点缀色稍加控制。
网页背景色彩控制的方法
当网页的主题色彩柔和、素雅时,背景颜色在选择上要尽量避免纯色和暗色,用淡色调或浊色调,就可以防止背景色彩的过分艳丽导致网页主题的不够突出,影响整体风格。
总的来说,削弱辅助色彩和背景色彩有利于主题色彩变得更加醒目。
作者:优加网络陆伟文








