使用css/css3优化网页
一,为何要使用css/css3优化网页?
一个网站制作流程是:业务-》设计-》前端-》后端;业务给需求、设计给设计稿、前端根据设计稿做出效果网页、后端制作程序、最后,通过一系列测试、调试;网站上线。前端拿到设计稿时,需要划分哪些是图片、哪些是代码,进而制作出网页。前端在制作页面时,会根据各方面因素综合制造网页。
1、一个好的用户体验网站不宜有过多的图片。
网站图片过多主要有3点缺点:1.1,占据服务器太多内存:
一个图片占据服务器虽然不多,但是,当多个图片时,图片就占据服务器的大量内存了。
1.2,对用户体验不好:
加载一个图片,需要向服务器递交一次请求,当用户网络不好时,可能导致图片加载不出来,所以,为了用户体验良好,也会建议一个网页少使用图片。
1.3,不利于seo优化;
因此,很多前端开发者在制作网页时,会使用css制作一系列小图标。
2、一个好的用户体验网站能精简化代码,减少代码重复;
在现在主流浏览器支持css3的情况下,程序员会更亲睐与使用css3制作一些特效,以此代替js代码。并不是说js代码比css差,两者起着不同功能,但是,在加载方面,css会先于js加载出来。举个例子,比如你隐藏几个图片,如果使用css,对用户来说,在加载这个网页时,哪怕网络速度很慢,也感觉不出来。
但是,当你使用js时,对用户来说,是个很差的效果体验。哪怕在网络速度很快的情况下,用户也会在网页显示的一瞬间,出现那几个本来应该隐藏的图片。
所以,在某些时候,前端会更青睐与使用css来隐藏。
二,怎么使用css/css3来优化网页?
1、减少图片使用,尽量使用代码来制作出图片。
举个例子,使用css/css3制作小图标。
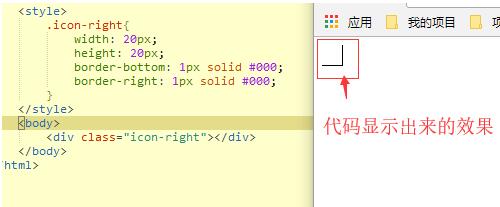
图1
一般初学者,或者未接触css3的程序员,会认为图一只是一个简单的下右边框效果。但是,如果你加上一行代码后,则会发现可以少切出一个图片。

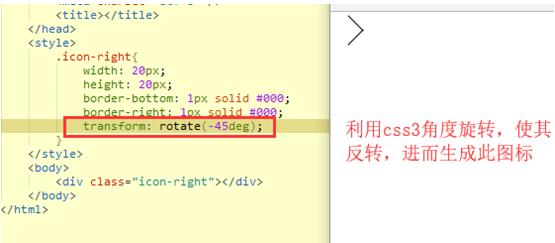
图2
代码:
.icon-right{
width: 20px;
height: 20px;
border-bottom: 1px solid #000;
border-right: 1px solid #000;
transform: rotate(-45deg);
}
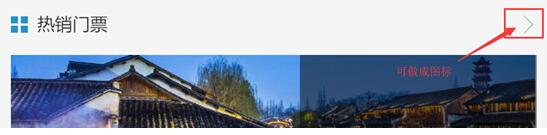
可使用场景:

2,使用css隐藏效果,结合js,做出点击切换效果。

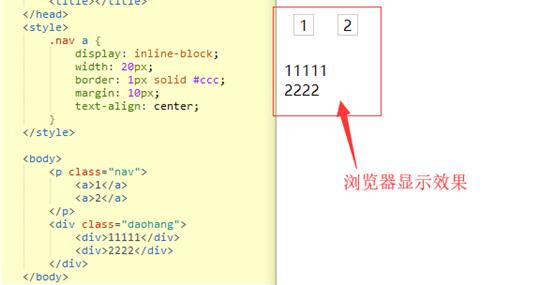
图3
根据上图(图3)代码制作出,点击1显示11111,点击2显示2222效果。
如果使用方法1的话,则会出现上文所说的问题,在网速稍差的情况下,会11111和2222都会出现的情况。
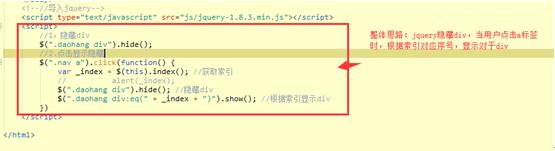
方法1:

此方法不推荐!
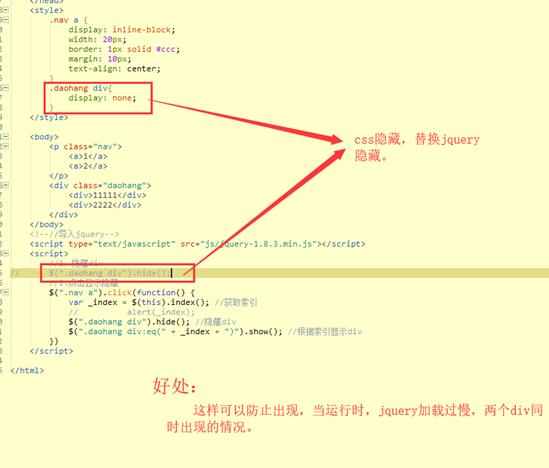
方法2:

代码:
<style>
.nav a {
display: inline-block;
width: 20px;
border: 1px solid #ccc;
margin: 10px;
text-align: center;
}
.daohang div{
display: none;
}
</style>
<body>
<p class="nav">
<a>1</a>
<a>2</a>
</p>
<div class="daohang">
<div>11111</div>
<div>2222</div>
</div>
</body>
<!--//导入jquery-->
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script>
<script>
//1,隐藏div
// $(".daohang div").hide();
//2.点击显示隐藏
$(".nav a").click(function() {
var _index = $(this).index(); //获取索引
// alert(_index);
$(".daohang div").hide(); //隐藏div
$(".daohang div:eq(" + _index + ")").show(); //根据索引显示div
})
</script>
说明:
为了方便演示,我把jquery和css同时写在html页面上,此步骤不能作为正确步骤。应该把css和js单独分出,最后加载于页面中。
作者:优加网络冯秋宁








