浅淡jQuery全屏滚动插件fullPage.js中响应式功能
fullPage.js的主要功能有:支持鼠标滚动、支持前进后退和键盘控制、多个回调函数、支持手机、平板触摸事件、支持 CSS3 动画、支持窗口缩放、窗口缩放时自动调整、可设置滚动宽度、背景颜色、滚动速度、循环选项、回调、文本对齐方式等等
对于fullpage.js的配置、方法和回调函数这里就不再赘述了,这里主要介绍一下响应式的功能。
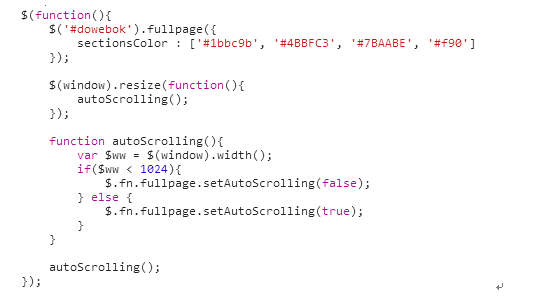
在 fullPage 2.5.4 版本中,对于排版密集的页面想要根据浏览器窗口大小来判断是否需要取消fullpage中自带的滚屏效果而采用一般网页的滚动效果,只需添加如下代码即可:

调用这个方法完全能实现上述效果,缺点是各个模块的高度是由fullpage.js本身获取的浏览器高度决定的,也就是原本各个section的全屏高度,对于排版密集的页面在低分辨率屏幕上的显示不是很友好。
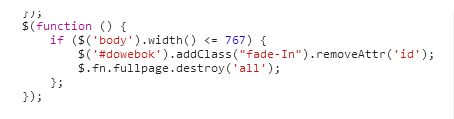
而在 fullPage 2.7.3 版本中,要实现上诉效果则需要调用另一种方法,代码如下:

// $.fn.fullpage.destroy('type')//销毁fullpage特效,type可以不写。或者使用all。不写type,fullpage给页面添加的样式和html元素还在
//如果使用all,则样式\html等全部销毁,页面恢复和不使用fullpage相同的效果
运用这种方法则上面那种方法的限制解除了,各个模块的高度不受section 获取的值限制了,而是根据各个模块内容的高度而自动调整相应的高度,对于排版密集的页面在低分辨率屏幕上的显示算是比较好的一种处理方式了。
当然,在低分率中页面内容想要显示美观还是需要另外调整css样式了。
作者:优加网络乐文庆








