网页色彩艺术(3)-网页元素色彩搭配
网页中的几个关键要素,如网页Logo与网页广告、导航菜单、背景与文字,以及链接文字的颜色应该如何协调,是网页配色时需要认真考虑的问题。
Logo与网页广告
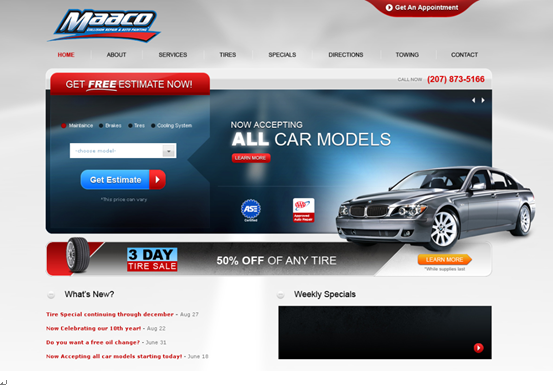
Logo和网页广告是宣传网站最重要的工具,所以这两个部分一定要在页面上脱颖而出。怎样做到这一点呢?可以将Logo和广告做得像象形文字,并从色彩方面与网页的主题色分离开来。有时候为了更突出,也可以使用与主题色相反的颜色。

Logo采用以主题色相反的颜色,显得logo醒目,动感!
导航菜单
网页导航是网页视觉设计中重要的视觉元素,它的主要功能是更好的帮助用户访问网站内容,一个优秀的网页导航,应该立足于用户的角度去进行设计,导航设计的合理与否将直接影响到用户使用时的舒适与否,在不同的网页中使用不同的导航形式,既要注重突出表现导航,又要注重整个页面的协调性。
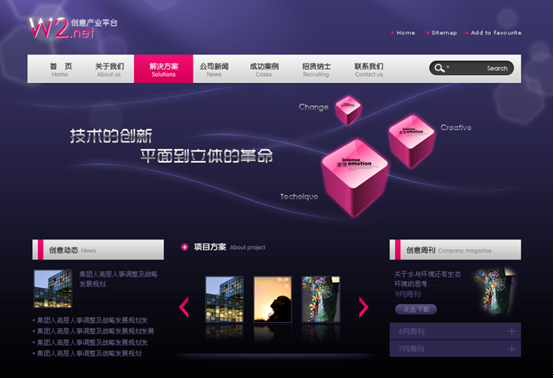
导航菜单是网站的指路灯,浏览者要在网页中跳转,要了解网站的结构和内容,都必须通过导航或者页面中的一些小标题。所以网站导航可以使用稍微具有跳跃性的色彩,吸引浏览者的视线,让浏览者感觉网站结构清晰、明了,层次分明。

导航使用跳跃性的底色,吸引浏览者的视线
背景与文字
如果一个网站用了背景颜色,必须要考虑到背景用色与前景文字的搭配问题。一般的网站侧重的是文字,所以背景可以选择纯度或者明度较低的色彩,文字用较为突出的亮色,让人一目了然。
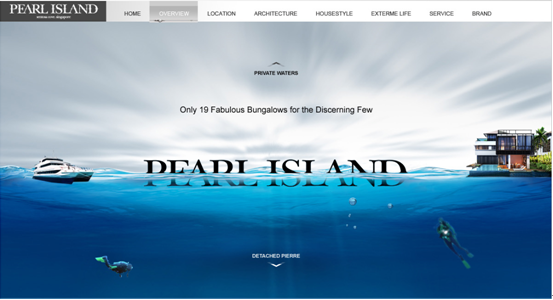
有些网站让浏览者对网站留有深刻的印象,会在背景上做文章。比如一个空白页的某一个部分用了大块亮色,给人豁然开朗的感觉。为了吸引浏览者的视线,突出的是背景,所以文章就要显得暗一些,这样才能与背景区分开来,以便浏览者阅读。

采用深色的文字和浅色的背景搭配,突出文字效果
艺术性的网页文字设计可以更加充分的利用这一优势,以个性鲜明的文字色彩,突出体现网页的整体设计风格,或清淡高雅、或原始古拙、或前卫现代、或宁静悠远。总之,只要把握文字的色彩和网页的整体基调,风格相一致,局部中有对比,对比中又不失协调,就能够自由的表达出不同网页的个性特点。
链接文字
一个网站不可能只是单一的一个网页,所以文字与图片的链接是网站中不可缺少的一部分。现代人的生活节奏相当快,不可能浪费太多的时间去寻找网站的链接。因此,要设计独特的链接颜色,让人感觉它的与从不同,自然而然去单击鼠标。
链接文字颜色的重要性
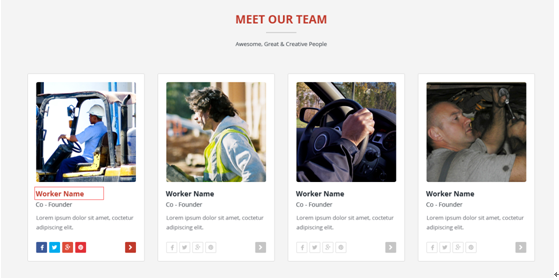
这里特别指出文字链接,因为文字链接区别于叙述性的文字,所以文字链接的颜色不能和其他文字的颜色一样。
突出网页中链接文字的方法主要有两种,一种是当鼠标移致链接文字上时,链接文字将改变颜色;另一种是当鼠标移致链接文字上时,链接文字的背景颜色发生改变,从而突出显示链接文字。

链接的文字区别于叙述性的文字,突出超链接
所以说,网站的元素千变万化,要懂得其中的搭配,才能使元素跟网页主题相呼应,起到化点睛,突出重点的作用。
作者:优加网络设计部陆伟文








