前端制作:非常好用的表单验证插件validate
1、使用$('#formid').validate({})来包含整个验证类信息,其中formid为表单的id识别符。
2、debug属性可以设置为true,表示启用调试信息。
3、rules属性为规则json数组,常用的如:array('require'=>true,'min_length'=>10,'max_length'=>100,'email'=>true),这个分别表示
require为必填,min_length为最小长度为10个字符,max_length为最大长度为100个字符,email为必须是邮箱格式。还可以自定义规则使用jQuery.validator.addMethod('name',function(value, element){})增加新的规则,增加后,即可在验证规则中使用。
4、messages为和规则对应的错误显示信息,数组形式是一样的,把键值修改成错误信息提示即可。
5、showErrors为当不符合验证规则时如何显示错误信息,一般是直接弹出信息提示用户,当然也是可以在表单域上直接显示错误信息的。
6、onkeyup为不验证键盘输入。
7、onfocusout为失去焦点时不验证。
8、submitHandler为当验证通过时,需要执行的代码块,如使用ajax来提交信息后台处理。
需要注意的是,验证规则和错误信息文本数组要使用json数据的形式,避免出错。
其中错误信息提示弹窗这里推荐使用弹窗插入layer,也是一款国人开发的非常好用的弹窗插件,可以配合表单验证来做出更漂亮的交互效果。
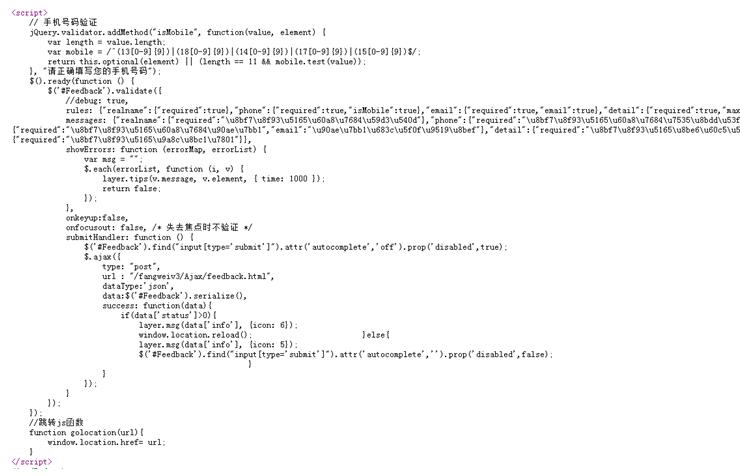
下面是具体的验证代码形式。

作者:优加网络严成
优加网络专注于企业网站设计、品牌网站设计、响应式网站建设、商城系统开发,也可以为提供前端制作和后台程序开发,也就是客户提供设计稿,我们根据客户的设计稿进行后续开发,这种情况主要是当客户公司有设计师的情况。








