手机网站制作关于页面分享几种做法
下面就具体三种方法的实现做一下介绍与说明:
1、微信浏览器的分享。
具体文档可到微信公众平台去查询,如下图。

需要事先申请公众号。要注意的是获取token,要保存在自已服务器上,不要频繁去获取,是有次数限制的,根据超时间进行本地保存,同时在微信公众号管理平台要把调用该接口的服务器的ip地址设置白名单,才能正确地输出,可以自定义对每个页面进行分享时的图文指定,可以通过对浏览器环境进行判断,如果是微信浏览器,可以直接调用该接口进行处理。指示用户使用微信自带的分享进行操作。这样的效果是最好的。
2、UC、QQ浏览器的分享开发接口调用。
该方法同样可以设置分享的标题、图文等信息。接口处理在相关浏览器的开放文档中应该是有的,有现成的插件可以使用“NativeShare.js”,可以去下载后稍微改造一下再使用。像网易新闻的手机网站中也有应用,可以去参考一下。对于使用这两种浏览器的客户来说还是比较友好的。
3、下面就要说到比无接口可用的浏览器中的分享了。
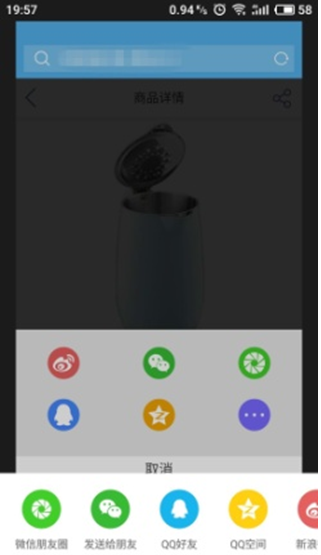
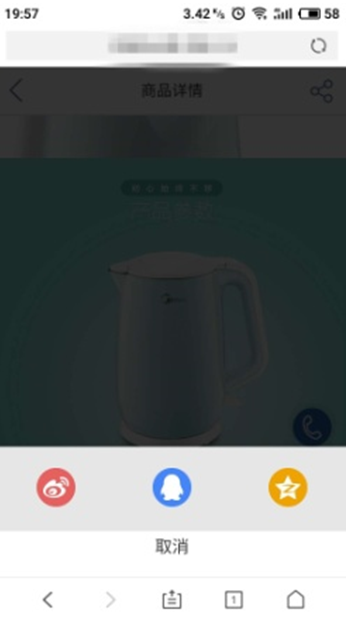
很多手机品牌自带的浏览器是各种各样,不能说针对每一中浏览器都去做相关的接口开发对接等工作,工作量繁重不说,还达不能更广的覆盖面。为了相对简便操作,可以使用当用户在这些浏览器中点击分享按钮时,弹出一个遮罩指示,有一个箭头指示提示用户使用浏览器自带的分享功能,当然这样做并不是最好的,最好还是使用强大的“NativeShare.js”,这个插件在UC、QQ浏览中可以支持的分享有:微博、微信、朋友圈、QQ、QQ空间、更多(此功能会调用出浏览器更多的小工具功能,非常好用)。而在其他普通浏览器中仍可支持的分享有:微博、QQ、QQ空间。
一般手机网站同时做到这三种分享就是比较完整的,同时这也是手机网站分享的技术要求。
以下是三种方式的效果图:



作者:优加网络王国梁
优加网络专注于互联网移动终端开发,包括微网站、微信公众号、小程序、APP等,欢迎有需要客户咨询400-800-9385.








