网站建设细节决定设计品质
1 文字的细节
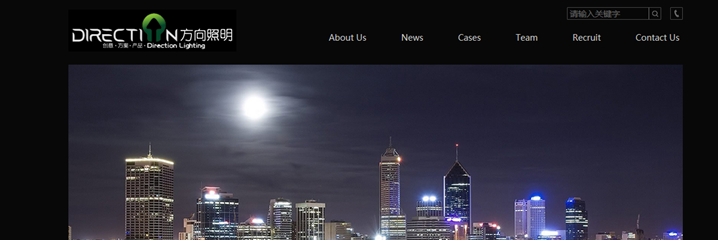
图一

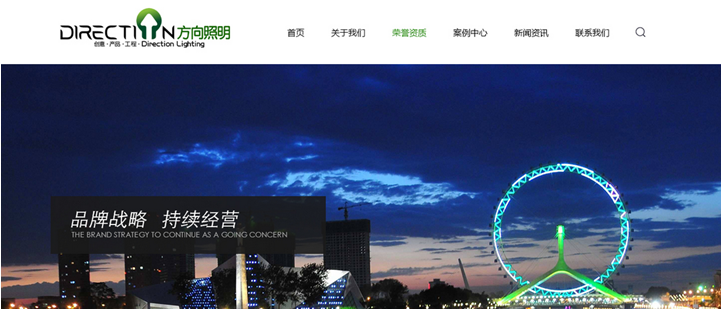
图二

图三

可以看出,在图一图二中,文字的排版布局过于“挤”,从而使网站看着像是使用了完全不同的字体,行距与字距的布局,也过于“拥挤”,而图三中,可以看出,有主有次,行距与字距有张有驰,在浏览时,主次分明,舒适度适中。
2 图形
图一

图二

在图一中,图形如何整体融合成一个整体,从而更能体现文案中的含义;而图二则完美的诠释了这点,从而使图形在整个网站中起到画龙点晴的作用。
3 底纹
图一

图二

在图一和图二两个设计稿中,完全可看出,作为一家绿色环保节能的照明公司,需要体现其公司最大的特点:环保、节能且拥有资质,而图一中,以黑色作为背景,与方向照明中的企业logo绿色违背了网站三原色的设计;
本文作者:王卓








