如何优化网站前端网页加载速度实战经验分享
所谓“天下武功,唯快不破”,速度是至关重要的,网站也是,网站打开速度非常关键,如果打开一个网站需要5S以上,我想一般的人会直接关掉,等于把50%的用户拒之门外,网站速度不够快也非常影响用户体验,这里优加网络根据多年网站制作经验,分享如何优化网页打开速度,这里分享的都是实际操作。

一、确保网站服务器速度稳定,这点是最基本的的。
网站服务器优劣是影响网站打开速度最基本的因素,主要是选择靠谱的网站服务器运营商,这里推荐阿里云,服务器的钱不能太省,这里就不多解释了。
二、可以采用CDN网页加速器
阿里云、腾讯云、百度都有推出这些服务,其中百度云也有免费的CND加速,为什么用了CDN加速,网页打开会比较快,很简单,CDN帮你把网站文件预先缓存到世界各个角落。
三、优化网页图片、CSS、JS文件等
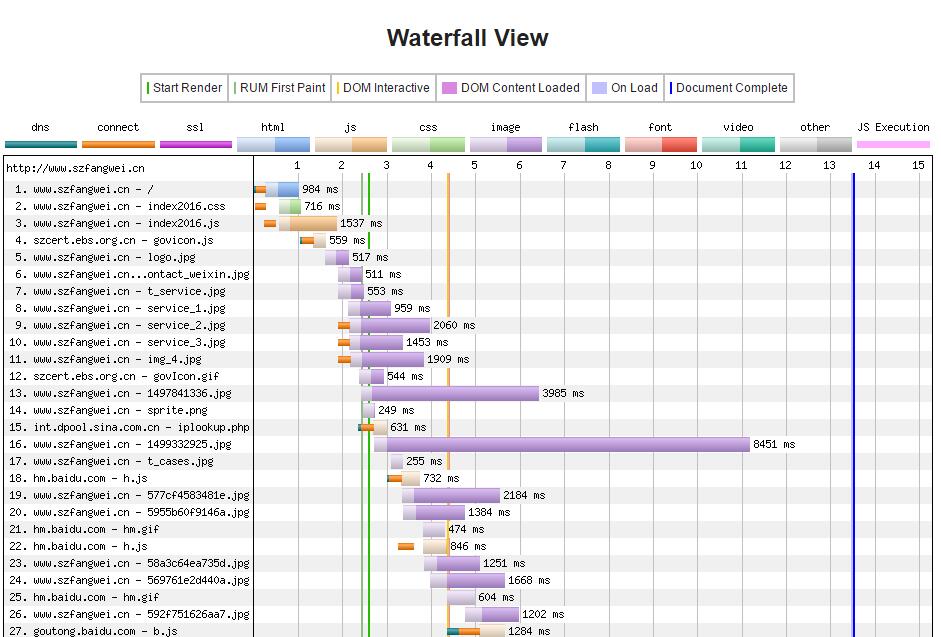
1、通过工具查询网页的实际加载时间,可通过网站 webpagetest .org查询,如下截图查询www.youjiaapp.com的页面加载顺序

可通过此工具分析发现那些文件或者图片太大,太影响加载速度,如图片可看到有个图片竟然用了8451ms,所以需要优化,或者把加载时间比较长的文件放在页面后面。
分析出问题后就是压缩图片、压缩JS代码、压缩CSS文件的问题了
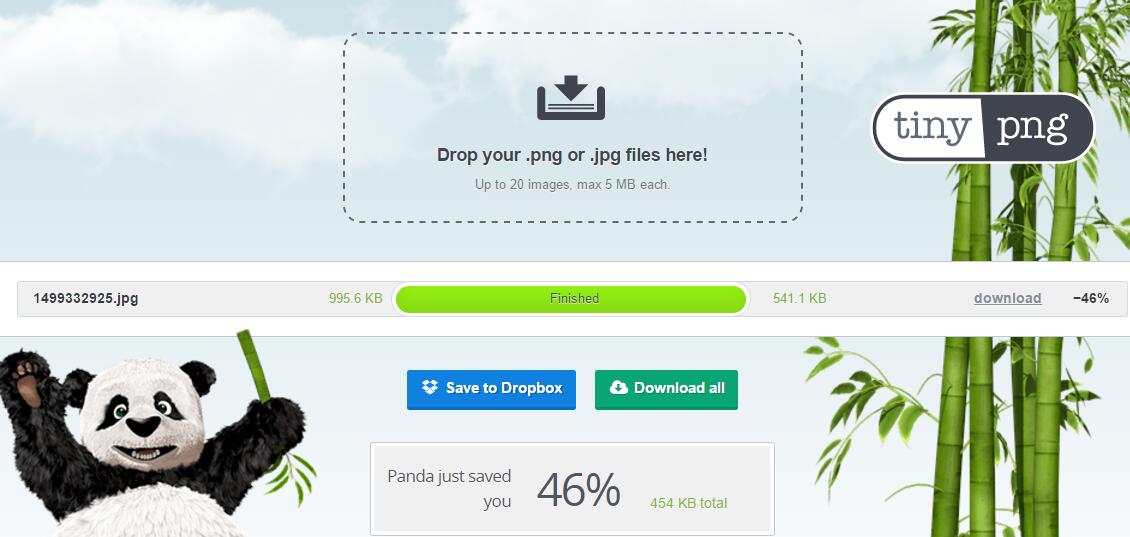
压缩图片推荐使用tinypng .com,如下图所示

可减少文件大小46%,效果非常好。直接把需要压缩的图片拖上去就可以了,一次最多压缩10张图片。
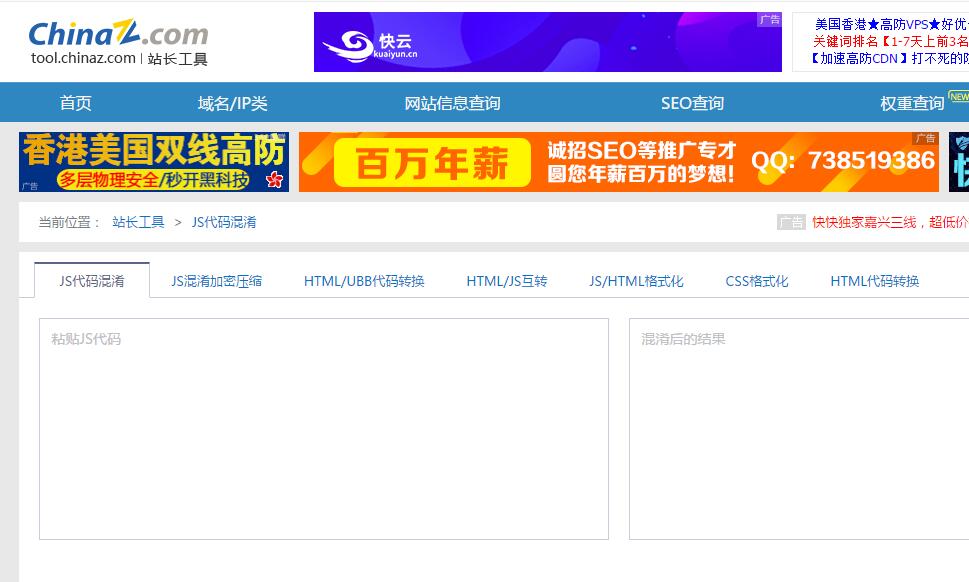
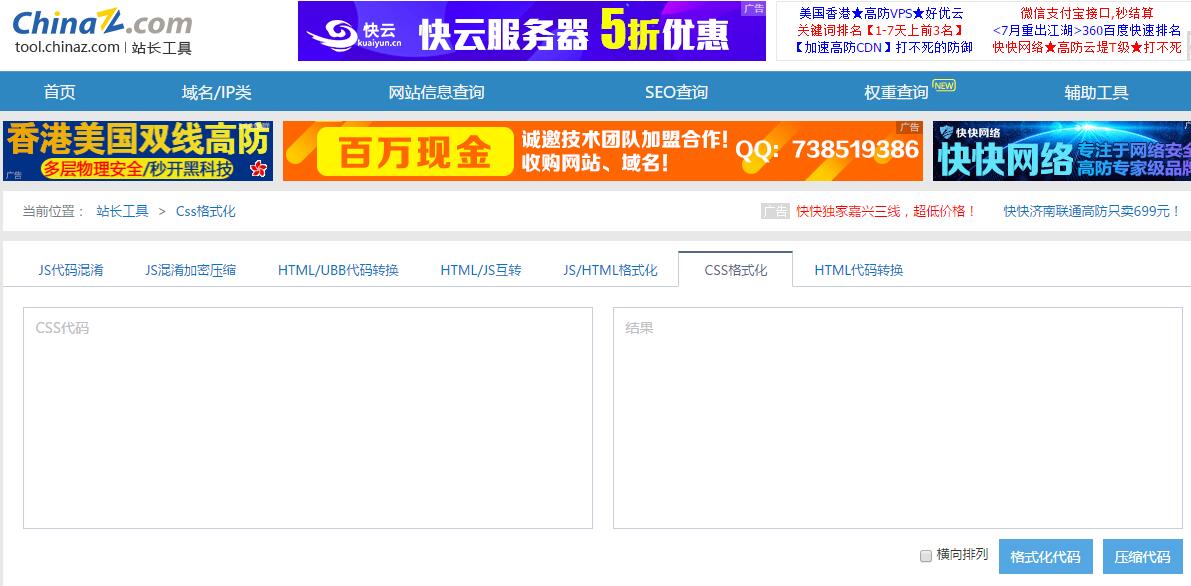
压缩CSS和JS文件可使用站长工具


找到哪些文件比较大,然后进行压缩。
做好以上三个方面,网站速度肯定没问题。








