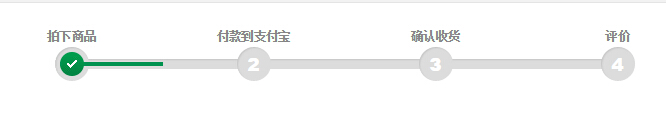
商城购物车付款和配送网页的流程界面
用户通常会在付款前再核对一下购物车中的商品,以确定是否要购买。商品如果只有标题,他们就无法再快速地浏览核对一遍。所以,最好加上缩略图片和商品说明——比如大小、颜色等等。并且在商品上方显示此商品是由个人设计师店铺还是官方店铺进行出售以及运费的价格
 付款流程
付款流程7. 设置网页“返回”按钮
用户在购物时有时需要回到上一个页面进行核对或修改操作。在购物流程的网页上设置“返回”按钮,方便用户回到上一个页面。当用户点击“返回”按钮时,要保证用户不会碰到出错提示,且如果前一页是表单的话,要保存他们之前填的数据并再次显示给他们看。这样用户只需要在原来填的内容上做修改,而无需重新填写整个表单。如果大部分页面都能支持“返回”按钮的话,那么既能节省了用户时间。并且当用户在任何情况下点击我们的商标logo都会跳回至首页。
7. 付款界面保持简洁
在付款过程中,用户并没有在购物,因此所有的浏览型操作在这里都是多余的,只会分散用户的注意力,影响他正在完成的任务。设计时,要把那些不需要的元素去掉,例如商品目录链接、热销商品推荐等,使界面保持简洁。付款中只有用户填写结算表单。有时用户会返回,再买一些商品后进行付款,因此可以提供一个“返回继续购物”的链接。另外,要确保所有指向“下一步”的按钮都大一些,避免用户找不到。
8.告知用户商品配送时间
用户在网站上购物以后,需要等待几天才能收到商品。因此当用户购买成功后,需要告诉他们大致需要等待的时间,这样用户就可以确保快递公司送货上门时,家中有人签收,并且用户会对货什么时候到有个心理预期,就不用老担心买的东西要什么时候才送到。送货时间最好在商品介绍的页面上就显示,这样有购买意向的用户就能根据商品送到时间是否能满足需求,来决定他们是否购买。
9.购买完成
当用户完成商品购买,并点击了最后一步操作的按钮后,以“感谢您购买本商品”为结束语,对用户来说,是一种礼貌的表示,而用户也一定很乐意接受这些体贴的话语。另外,还应告诉用户接着还会发生什么——例如,商品发货时,给用户发送一封邮件通知,让他们安心。








