网页样式表的革新CSS3介绍(1)
w3school用了一个实例演示了CSS3的强大,如下图,CSS3设置一个DIV的倾斜度,这在以前几乎是无法实现的。

CSS3比较常用的就是实现圆角功能,能设置DIV,也能设置Table,如果用以前的技术需要使用图片,花费很多代码才能实现;

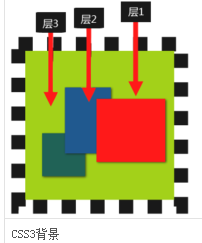
在以前,背景只能设置为一张图片,有了CSS3,背景不再只能一个了,可以为多重背景图象

正常,如果文字要加一些阴影效果必须要用图片,有了CSS3,只要设置文字的text-shadow属性就行了

CSS3还支持变形(transform)、转换(transition)和动画(animation)等动画效果
除了以上这些,CSS3提供了更多的元素选择器。
CSS3的强大远不止这个,下节再深入介绍








