移动端网站优化方法解析
移动端网站优化方法有哪些?【佛山APP开发公司】优加网络科技通过四个方面详细为您解析。
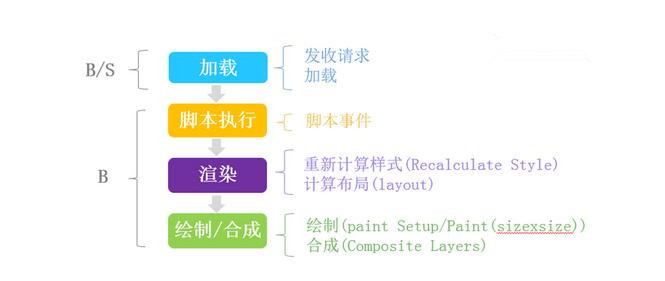
一、页面加载中的优化手段:
用户能明显感知的,我把它称为显性加载,互动页面都建议加上这种加载方式,它一方面能增加页面的趣味性,另一方面能让后续页面体验更流畅。
在加载第一张图片的时候已经预先加载了第二张图片,从而使得页面体验更流畅的方式,我把它称为隐性加载,这种方式的好处是节省流量之余又能使得网站用户体验增强。
按需加载:按需加载是不可或缺的优化手段, 对于这种方式,在首屏加载的时候把首屏的内容加载尽量,而位于首屏之外的元素都只在出现在首屏时才加载,很大程度地节省了流量,提升了首次加载时间。

二、脚本执行中的优化手段:
1. 尽量避免DataURI
经测试,DataURI要比简单的外链资源慢6倍,生成的代码文件相对图片文件体积没有减少反而增大,而且浏览器在对这种base64解码过程中需要消耗内存和cpu,这个在移动端坏处特别明显。
2. 点击事件优化
在移动端请适当使用touchstart,touchend,touch等事件代替延迟比较大的Click 事件。Click之所以慢是因为mousedown导致的。
三、渲染阶段中的优化手段:
1. 动画优化
尽量使用css3动画,优点是不占用js主线程,可利用硬件加速,浏览器可对动画做优化。缺点:不支持中间状态监听。
适当使用canvas动画。优点是可规避渲染树的计算渲染更快。缺点:开发成本高,维护较麻烦。通过对CSS 3动画和Canvas 动画对比:得到结论:5个元素以内使用css3动画,5个以上使用canvas动画。
2. 高频事件优化
类似touchmove,scroll这类的事件可导致多次渲染,对于这种事件可以通过以下手段进行优化:使用requestAnimationFrame监听帧变化,使得在正确的时间进行渲染,增加响应变化的时间间隔,减少重绘次数。
四、针对合成/绘制只提一个优化手段:GPU加速。
GPU加速实际上是大幅减少了合成/绘制时间,从而大大地提高了页面速度,但GPU加速有自己的缺点:
过多的GPU层会带来性能开销,主要原因是使用GPU加速其实是利用了GPU层的缓存,让渲染资源可以重复使用,所以一旦层多了,缓存增大,就会引起别的性能问题。
总结
本文针对页面呈现的四个阶段提出了比较典型的优化手段,到最后,再提醒读者一下:其实优化是双刃剑。
按需加载提升速度,但可能导致大量重绘;Touch响应快,但很多场景不适合;GPU加速效率高,但内存开销大等等。Loading会让整体体验流畅,但容易造成用户流失,图片压缩让带宽成本降低,但可能会导致视觉效果变差。类似这样的矛盾点还有很多,请结合业务按照实际情况进行优化。








