大学院校库网站建设优化建议
C 端设计展示
目前院校库页面院校分类逻辑有待改进,排名显示较为混乱不够直观,卡片有效信息不足,卡片设计刺激用户点击,需相应增加跳转链接提供更多有效信息, 原有页面引导用户引导性按钮缺乏,影响用户留存率和机构咨询率等指标。1 整体页面设计
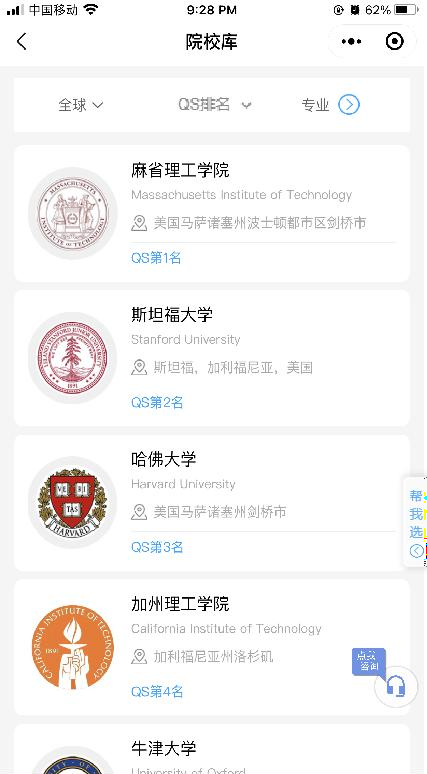
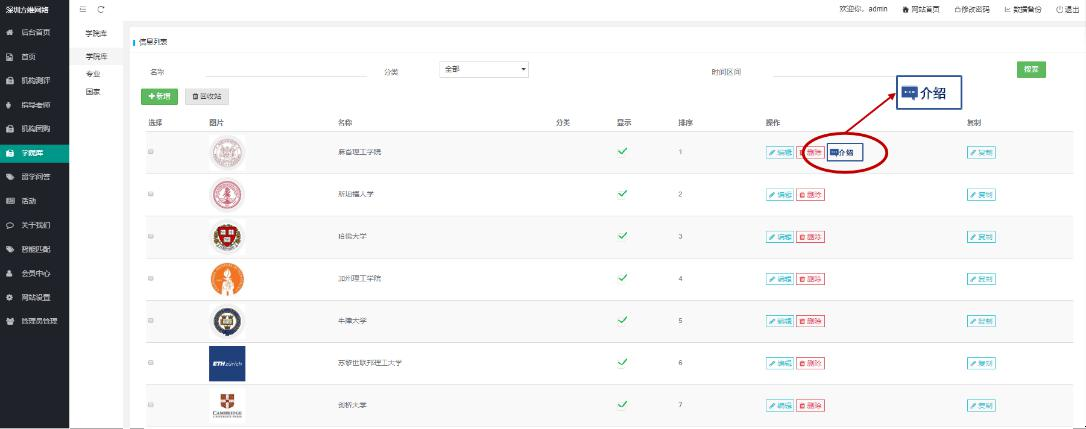
页面排版基本不变,上方分类栏设置“国家”优先,改原有“全球”显示为“国家”,, “专业排名”改为“专业”。页面右侧添加两个 icon,分别对应原有的“智能匹配”和“一键咨询(人工咨询)”两个功能,参考更新后功能名称,整体布局如下图 2.1 所示。原版 :

修改后:

2 页面上方选择菜单逻辑设置
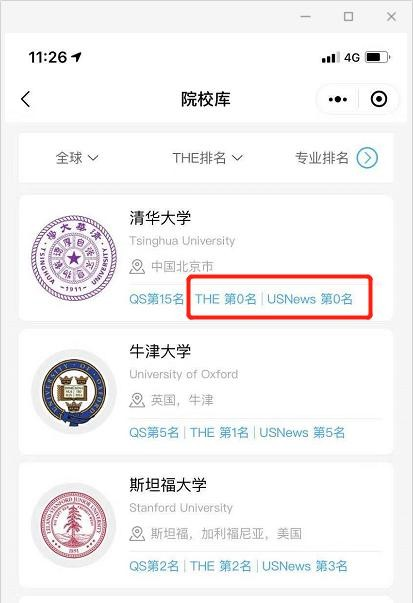
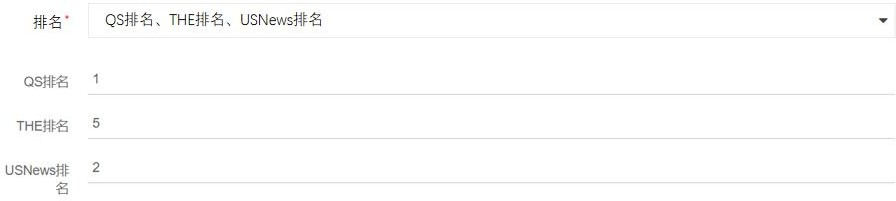
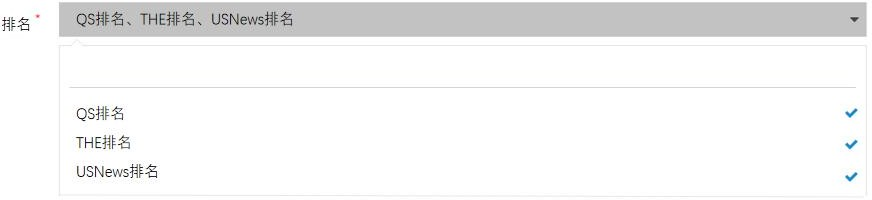
(1) 当具体选择排名类别时,下方院校仅显示所选排名,其余排名隐藏,如图2.2 所示。

(2)


B 端设计展示
根据上述 c 端的改动,b 端“机构测评”页面也相应地需要做出一些改动,如下所示。
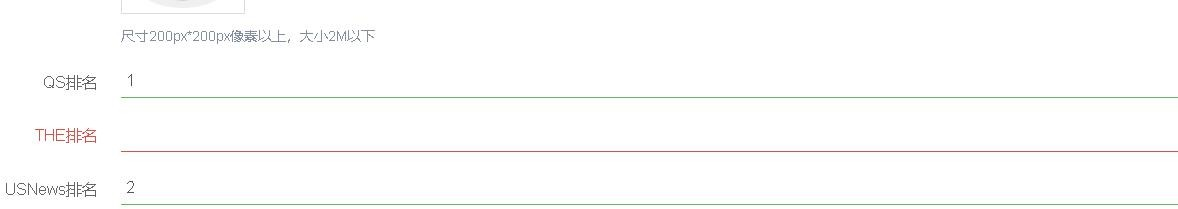
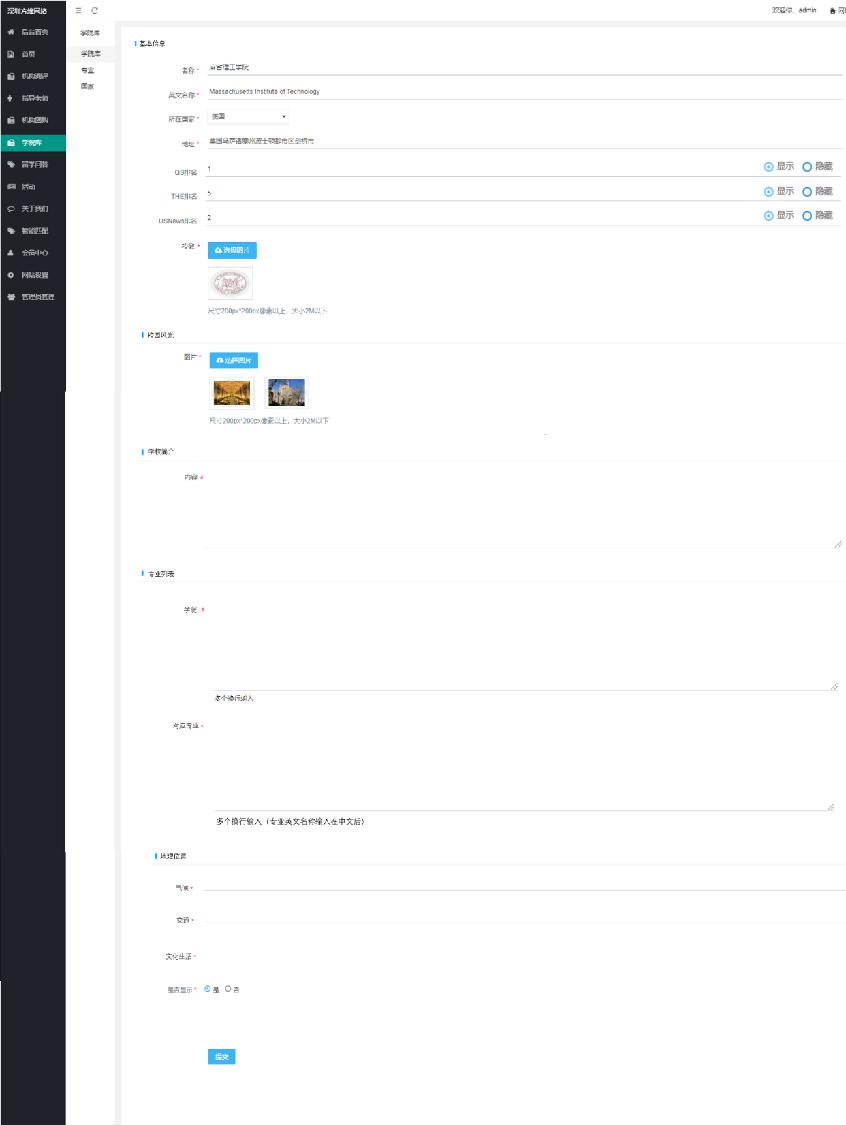
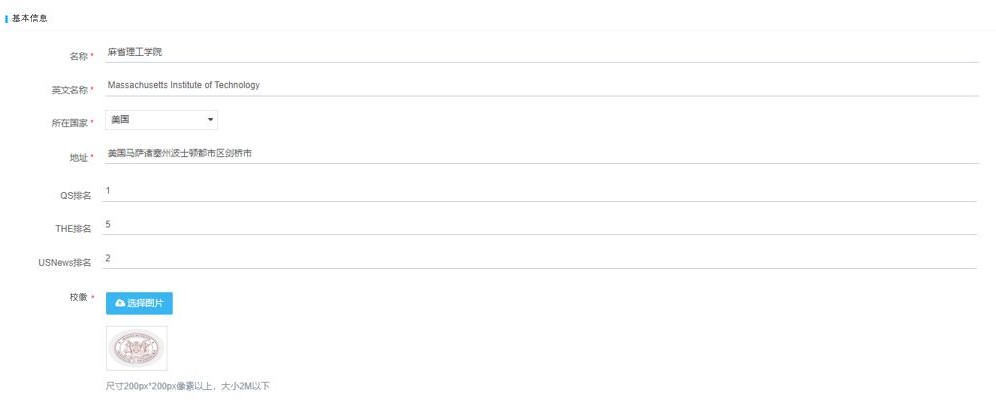
在院校库编辑信息输入界面,排名上方增加“排名”可下拉选项,对应前端“排名”选择,前端仅显示已勾选排名,如下图所示。

院校库——院校介绍界面设计
C 端设计展示
目前,院校库功能整体使用价值偏低,有效信息不足,且无核心功能与咨询窗口跳转设置,对平台机构咨询率、销售转化率等指标贡献较低,为进一步激活院校库板块,增设院校库详情介绍页。1 整体页面设计

整体由蓝色框与四个白色信息卡片构成,蓝白框重叠,白框统一圆,4,白框间间距为 10,所有白框与校徽图片左侧对齐。

新页面
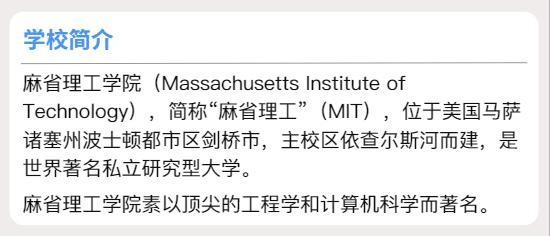
2 院校简介
背景设置为纯蓝,左侧校徽图片大小为 100(含留白部分),无圆角。右侧文字颜色统一为白色,院校中文名字体加粗,字号 20,与校徽图片顶部平行; 院校英文名字号 14,字体不加粗;
分割线粗细为 1,白色,宽 251,左侧与英文名首字母对齐;

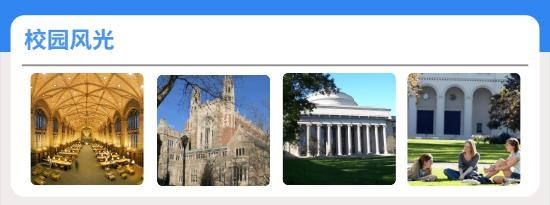
3 校园风光
卡片边框底部白色填充,圆角 4,宽 373,高 128;
标题字号为 16,颜色:#4C94F2,距卡片左侧与顶部 1; 分割线居中,宽 357,粗细 1,颜色:#918F8F,距标题 1; 照片大小 82,圆角 4,向左滑动可看到其他图片。
4 学校简介
蓝色标题与分割线同上;简介内容字号 14,左对齐,与标题首字对齐。
5 专业列表
蓝色标题与分割线同上;院系滚动栏字号 15,无选中时颜色为:#505051, 选中后字体加粗,颜色为:#294184,向左滑动可看到其他院系名称;专业学位展开前限制行数为 4,由中文名与英文名构成,中文名字体加粗, 英文名不加粗,字号均为 14;
“展开全部”字号 16,颜色为:#4C94F2,距卡片下侧边缘约 1,居中;回收图标颜色同上,大小 27。


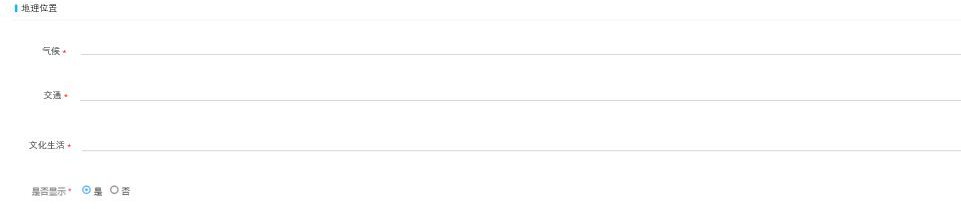
6 地理位置
蓝色标题与分割线同上;左侧贴纸圆形 40,圆形填充色为:#DEE7F8,中文字字号 14,黑色,类型字体加粗,具体内容不加粗。

B 端设计展示
根据前端页面设计,后台对应增设新功能。1 整体页面设计
后台路径为学院库(一级)——学院库(二级)——介绍;整体排版,结合前端信息卡片与陈列方式,后台相应分设板块与设置信息填写顺序。


2 院校简介
排名增加显示与隐藏按钮。
3 校园风光
图片上传数量限制 8 张,尺寸为 200*200px 像素以上,大小 2M 以下。
4 学校简介
内容字数限制,由运营人员结合前端实际情况进行控制(前端控制在 5 行)。
5 专业列表
院系与对应专业换行输入。
6 地理位置
内容字数限制,由运营人员结合前端实际情况进行控制(前端控制在 2 行)。