PHP网站定制之AJAX实现产品多条件筛选二
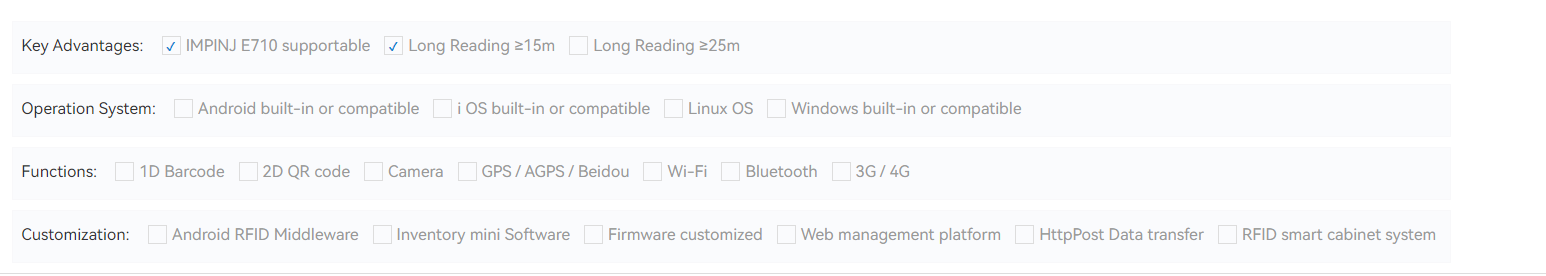
AJAX实现产品多条件筛选,极大的提升了用户的浏览体验,避免了因为页面加载时间多长导致用户浏览等待时间过长的情况发生。开发功能的实现效果如下图所示:

客户的要求是搜索的主类名和搜索条件都需要可以编辑,所以这里需要从后台调用数据后在页面上输出显示出来。

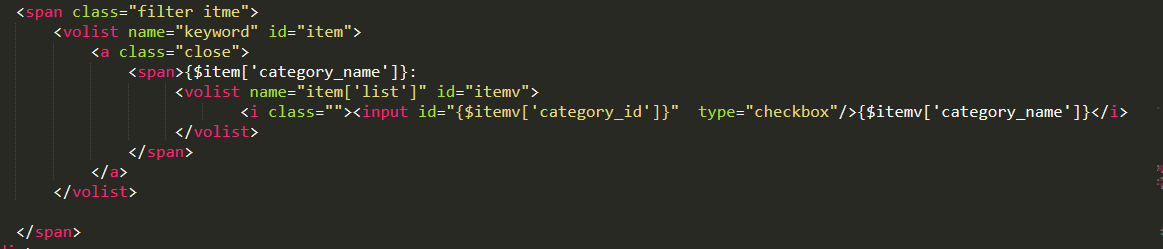
前端代码如下所示:
{$item['category_name']}:
{$itemv['category_name']}
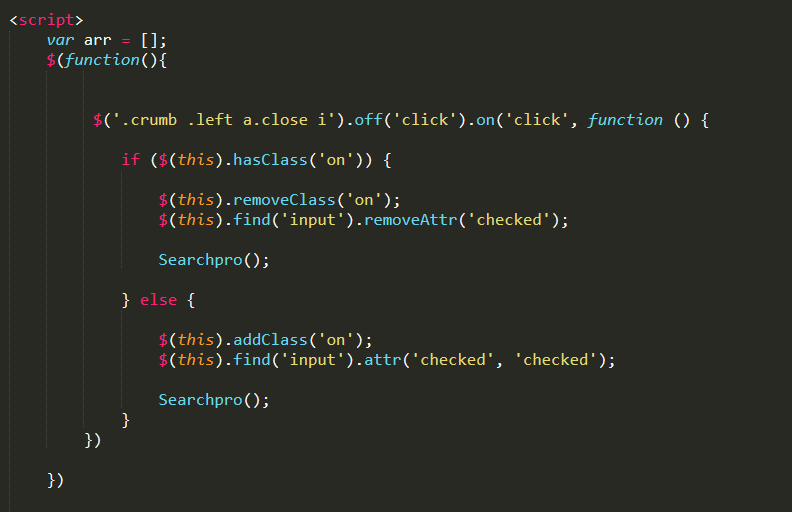
接下来就是把用户勾选的条件传到后台查询到相应的数据即可,获取勾选条件的数据,这里用JQ获取

var arr = [];
$(function(){
$('.crumb .left a.close i').off('click').on('click', function () {
if ($(this).hasClass('on')) {
$(this).removeClass('on');
$(this).find('input').removeAttr('checked');
Searchpro();
} else {
$(this).addClass('on');
$(this).find('input').attr('checked', 'checked');
Searchpro();
}
})
})
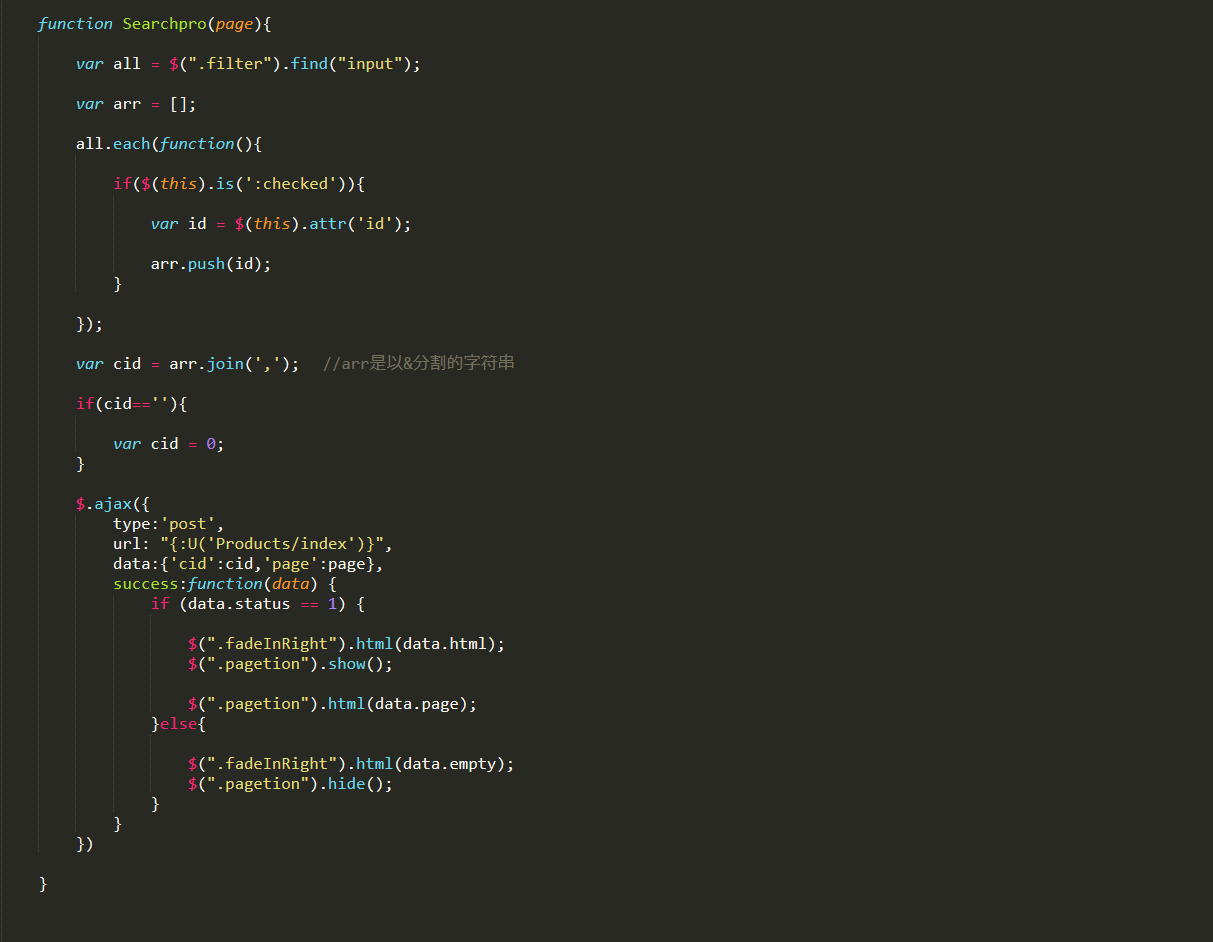
获取到对应数据之后,调用JQ方法Searchpro(),把数据传到后台进行数据查询

前端代码如下所示:
function Searchpro(page){
var all = $(".filter").find("input");
var arr = [];
all.each(function(){
if($(this).is(':checked')){
var id = $(this).attr('id');
arr.push(id);
}
});
var cid = arr.join(','); //arr是以&分割的字符串
if(cid==''){
var cid = 0;
}
$.ajax({
type:'post',
url: "{:U('Products/index')}",
data:{'cid':cid,'page':page},
success:function(data) {
if (data.status == 1) {
$(".fadeInRight").html(data.html);
$(".pagetion").show();
$(".pagetion").html(data.page);
}else{
$(".fadeInRight").html(data.empty);
$(".pagetion").hide();
}
}
})
}
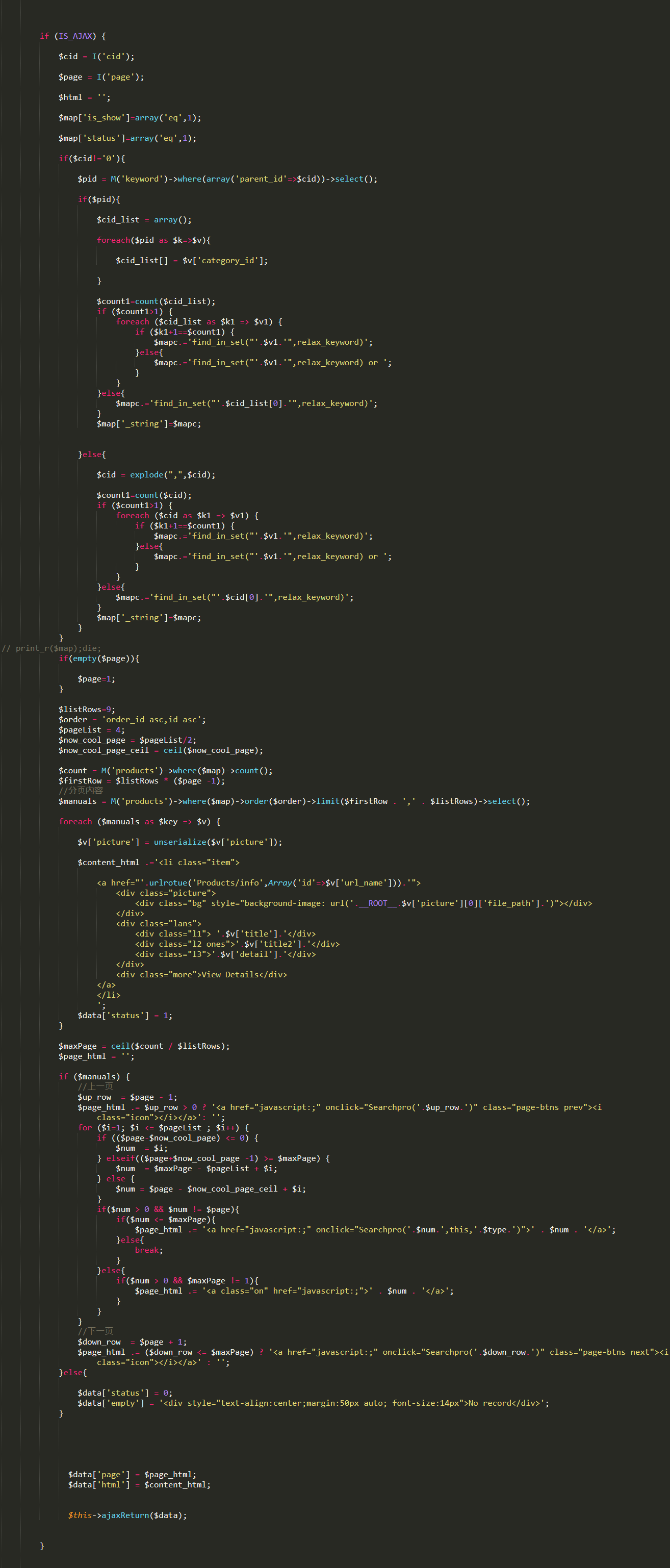
后台获取前端传过来的数据进行处理

$cid = I('cid');
$page = I('page');
$html = '';
$map['is_show']=array('eq',1);
$map['status']=array('eq',1);
if($cid!='0'){
$pid = M('keyword')->where(array('parent_id'=>$cid))->select();
if($pid){
$cid_list = array();
foreach($pid as $k=>$v){
$cid_list[] = $v['category_id'];
}
$count1=count($cid_list);
if ($count1>1) {
foreach ($cid_list as $k1 => $v1) {
if ($k1+1==$count1) {
$mapc.='find_in_set("'.$v1.'",relax_keyword)';
}else{
$mapc.='find_in_set("'.$v1.'",relax_keyword) or ';
}
}
}else{
$mapc.='find_in_set("'.$cid_list[0].'",relax_keyword)';
}
$map['_string']=$mapc;
}else{
$cid = explode(",",$cid);
$count1=count($cid);
if ($count1>1) {
foreach ($cid as $k1 => $v1) {
if ($k1+1==$count1) {
$mapc.='find_in_set("'.$v1.'",relax_keyword)';
}else{
$mapc.='find_in_set("'.$v1.'",relax_keyword) or ';
}
}
}else{
$mapc.='find_in_set("'.$cid[0].'",relax_keyword)';
}
$map['_string']=$mapc;
}
}
// print_r($map);die;
if(empty($page)){
$page=1;
}
$listRows=9;
$order = 'order_id asc,id asc';
$pageList = 4;
$now_cool_page = $pageList/2;
$now_cool_page_ceil = ceil($now_cool_page);
$count = M('products')->where($map)->count();
$firstRow = $listRows * ($page -1);
//分页内容
$manuals = M('products')->where($map)->order($order)->limit($firstRow . ',' . $listRows)->select();
foreach ($manuals as $key => $v) {
$v['picture'] = unserialize($v['picture']);
$content_html .='
-
'.$v['title'].''.$v['title2'].''.$v['detail'].'View Details
- ';
$data['status'] = 1;
}
$maxPage = ceil($count / $listRows);
$page_html = '';
if ($manuals) {
//上一页
$up_row = $page - 1;
$page_html .= $up_row > 0 ? '': '';
for ($i=1; $i <= $pageList ; $i++) {
if (($page-$now_cool_page) <= 0) {
$num = $i;
} elseif(($page+$now_cool_page -1) >= $maxPage) {
$num = $maxPage - $pageList + $i;
} else {
$num = $page - $now_cool_page_ceil + $i;
}
if($num > 0 && $num != $page){
if($num <= $maxPage){
$page_html .= '' . $num . '';
}else{
break;
}
}else{
if($num > 0 && $maxPage != 1){
$page_html .= '' . $num . '';
}
}
}
//下一页
$down_row = $page + 1;
$page_html .= ($down_row <= $maxPage) ? '' : '';
}else{
$data['status'] = 0;
$data['empty'] = 'No record';
}
$data['page'] = $page_html;
$data['html'] = $content_html;
$this->ajaxReturn($data);
}








