用简单的话来说什么是 极简主义网站设计?
什么是设计中的极简主义?
通常,设计师将极简主义视为网站上的一组基本元素,而不会添加不必要的细节。然而风格不限于此。设计中极简主义的主要思想强调网站的内容,而不是其设计。
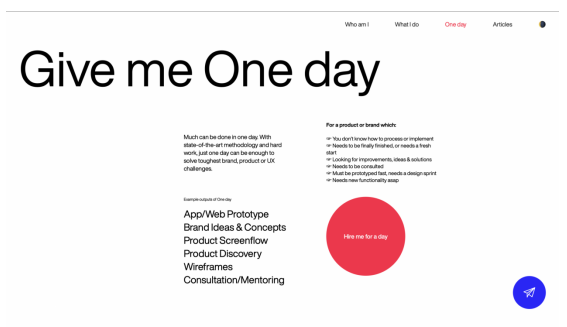
在这些资源上使用极简主义来展示产品(所谓的促销网站)。没有不必要的元素可以让设计师在页面突出产品或服务;用户不会被设计分心,更容易感知内容。例如,谷歌在其主页上使用了极简主义原则:

设计中极简主义的特点
让我们弄清楚哪些功能可以定义网页设计中的风格和“极简主义”的概念。
简单
极简主义的主要特征之一是一切都简单。设计师可以通过去除不必要的细节并吸引对必要元素的注意来“控制”用户的视线。在创建布局时,开发人员经常会忘乎所以地添加极端的装饰元素,这些元素会干扰信息的感知,将注意力转移到自己身上。结果,目光从一个对象移动到另一个对象,而不是针对有针对性的行动或产品的要求。另一方面,极简主义解决了这个问题,用户可以快速找到他需要的信息,并轻松地找到产品。

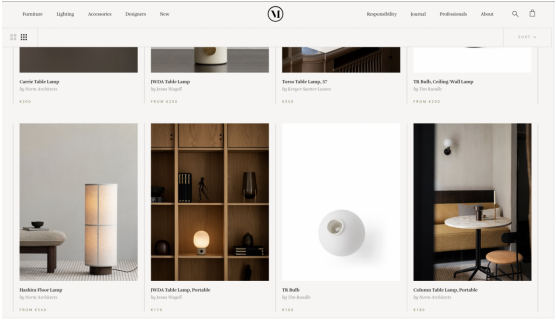
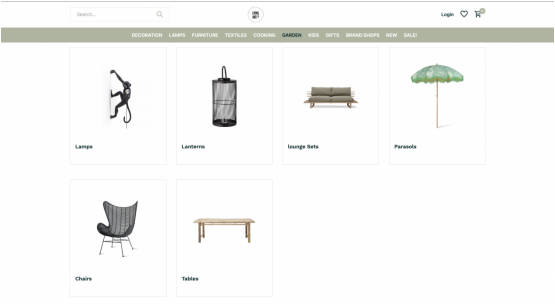
这是一个很好的极简主义网页设计示例。这是一个产品目录设计。没有不必要的细节。因此,用户可以快速选择所需的产品并轻松浏览目录。通过极简主义,客户专注于必需品并专注于所需的元素。这样可以在不使用不必要元素的情况下提高网站的转化率。
纯色
颜色在这种风格中起着重要作用。因此,极简主义网页设计欢迎有限的调色板,通常是单色的(当只使用一种颜色时)。

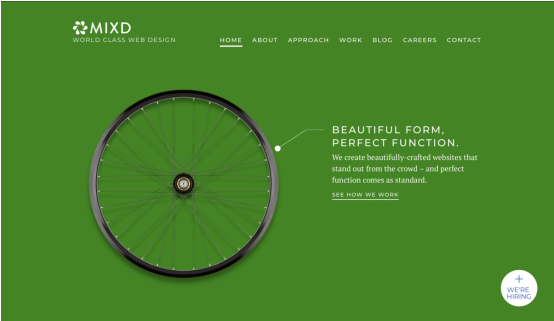
一些设计师尽量不使用鲜艳的颜色。例如,极简主义的主色调是黑白。然而,一些设计师使用鲜艳的色彩进行网站设计:

这种调色板的一个基本特征是颜色的“纯度”。极简主义不使用渐变、体积纹理和其他效果。这种技术有助于突出背景中的对象并引起对内容的注意,而不是网站的设计。一个基本条件:颜色必须在图像和背景之间提供良好的对比度。
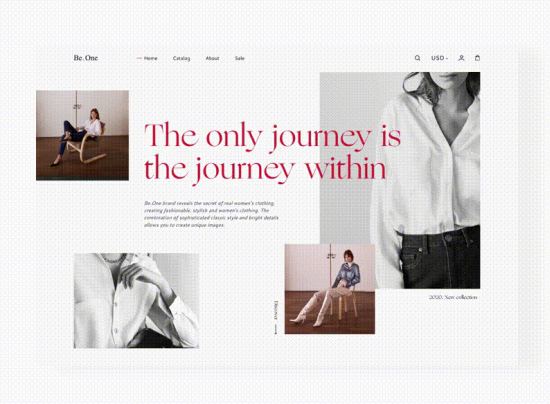
极简主义也经常与重要元素的明亮度一起使用:

在极简主义色彩的帮助下,您可以在不诉诸装饰元素的情况下为用户创造视觉兴趣并唤起情感。通常,客户更喜欢简洁的设计,因为它不会分散主要目标动作的注意力并且看起来很时尚。此外,极简主义最适合产品展示——该设计易于理解和浏览网站。因此,用户可以轻松导航资源并执行有针对性的操作,而不会产生太大压力。
没有背景的图片
图像是极简主义中最引人注目和最常用的元素。在它的帮助下,设计师创造了一种独特的氛围和与客户的情感联系。但是,极简主义对图像有一些要求:
图像不应“污染”布局。照片应该尽可能简单,没有不必要的小细节和分散注意力的元素。
图像的色域无关紧要。最主要的是照片与背景形成对比。
图像必须具有相同的风格。
经常使用没有背景的图像,这样更容易吸引注意力并创建单一构图。此外,这些图像更生动地展示了产品。
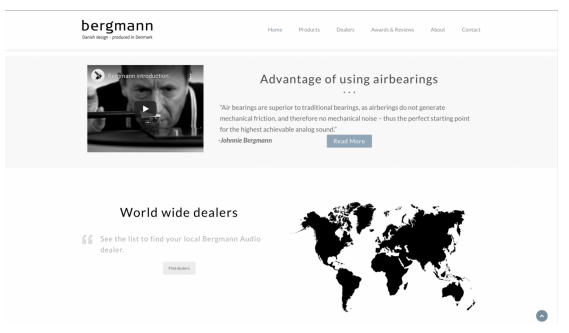
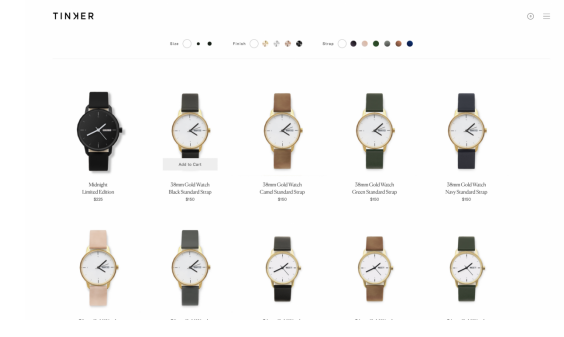
没有背景的图像的极简网页设计示例:

这个例子表明设计师专注于产品——他们使用图像而不分散注意力,这是一种谨慎的配色方案。
也经常使用平面元素。这些元素的主要区别特征是没有明显的效果,例如阴影、渐变、照明效果等。此外,图标、按钮、Web 表单和其他元素可以是平面的。
空间
此外,极简主义网页设计的特点是空间的使用。我们在这里写了更多关于这种技术的文章。这样的空间出现是因为设计师去除了不必要的元素,只留下了主要的东西。间隔的正确分布使您可以将用户的注意力吸引到所需的图像和形状上。这是因为该元素似乎位于内容的其余部分之外。

在应用留白时,设计师需要考虑以下几点:
什么内容将在布局的顶部?大多数用户在第一个屏幕上留下第一印象,因此客户首先看到哪些元素至关重要。
添加间距将如何影响构图和布局长度。尽管空间使设计更易于访问,但很少有人喜欢滚动页面太长。所以必须保持平衡,不要过度拉伸布局。
您需要考虑响应性设计。例如,空间将如何影响较小的布局?
空间的使用使设计时尚,便于信息的感知,并将用户的注意力吸引到必要的元素上。尽管如此,您仍需要仔细监控间距并在不破坏页面层次结构的情况下创建连贯的图片。否则,网站不同部分的分散方面只会妨碍客户的使用,使混乱变得有意义。
作品
考虑到风格的特殊性,网站上的构图也简洁明了。没有背景的图像、纯色、空间在网站上营造出独特的氛围。元素的排列也保持了轻盈和简洁的感觉:

极简主义网页设计中的构图可能会有所不同。例如,经常使用模块化网格,所有元素都与之对齐。因此,布局简单,便于内容感知和导航。然而,在构图的帮助下,一些设计师想要赋予网站原创性并使用非标准的方法——随机排列块、“推送”屏幕图像、将图像放在块上等。
排版:简单和复杂
极简主义是一种将内容带到前台的风格。因此,在这个网页设计方向,文字内容及其设计是必不可少的。

通常极简设计有无衬线字体。网页设计中的这种排版看起来与样式本身一样简洁明了。欢迎使用大标题,装饰标题。但是文本块通常仅包含信息丰富且有用的文本,遵循“仅此而已”规则。
一些设计师想要为布局添加一些风味,并且使用的不是简单的排版,而是有吸引力的创意解决方案——手写字体、刻字。您可以在我们之前的文章中找到如何为网站制作排版。
极简主义的可用性
简约的设计因其时尚迷人的外观和高水平的可用性而仍然流行。为什么极简主义对用户如此有吸引力?
没有不必要的细节和干扰——更容易感知内容,搜索必要的信息,专注于阅读或选择产品。
简单的网站导航和易于结帐。不需要长时间了解界面并习惯它。
下载速度快。由于网站上没有“重”元素,因此加载内容没有问题。
所有必要的元素都特别突出并引起注意。此外,设计师会放置重音,以便用户不必寻找他需要的信息或执行有针对性的操作。
总结
网站的简约设计让用户无需深入界面、了解导航以及被装饰性细节分心。因此,仅由于简洁的形式,删除不必要的元素可以提高网站的转化率。
尽管极简主义完全是关于简单和不必要的元素,但设计师可以发挥创造力并为他们的作品增添独创性。极简主义并不否认创新的解决方案;相反,缺乏不必要的细节只会强调站点之间的差异。








