前端开发之网站按钮交互效果制作
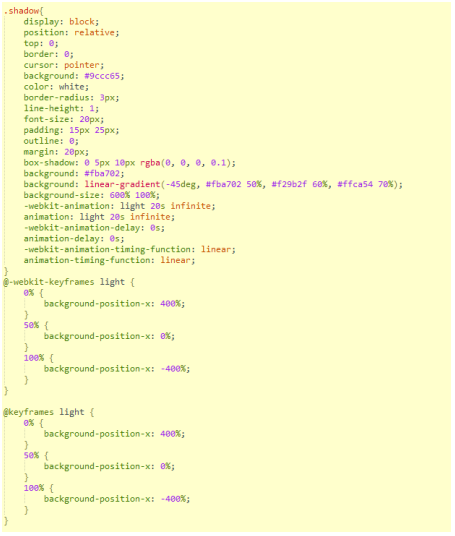
Css做的光影按钮,css实现的光影自动且重复的划过按钮的动画效果,用linear-gradient() 函数创建一个表示三种颜色的线性渐变,设置animation动画的名称、时间、速度曲线、延迟时间等,然后将div.shadow元素与animation绑定,用@keyframes创建动画,用百分比来设置动画改变发生的时间,通过逐步改变从一个X轴背景位置设定到另一个X轴背景位置,0%是开头的动画,100%是动画完成的时候。按钮效果如下图所示:

<div class="shadow">learn more</div>
Css:


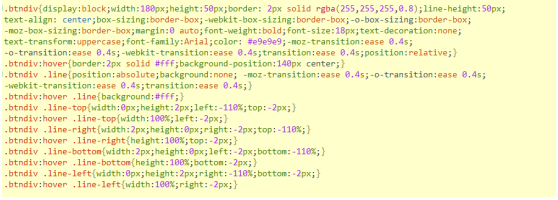
<a class="btndiv">
<span class="line line-top"></span>
<span class="line line-right"></span>
<span class="line line-bottom"></span>
<span class="line line-left"></span>
learn more
</a>
Css: