网站前端制作之Jq导航栏顶部固定跟随
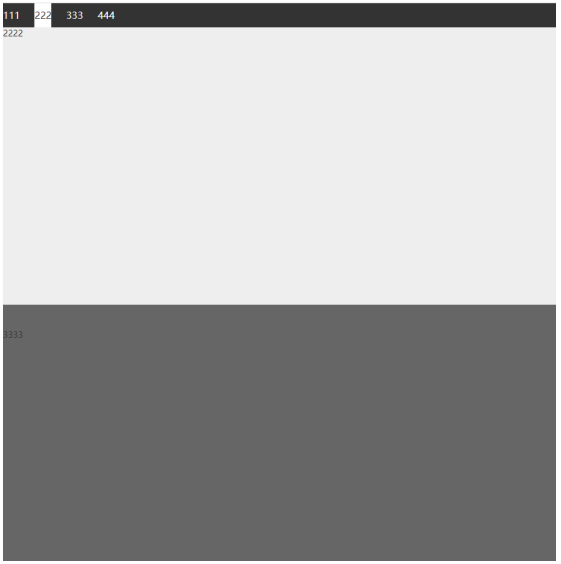
效果如图:





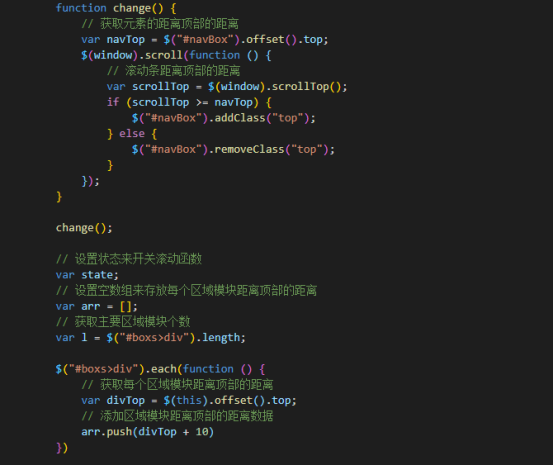
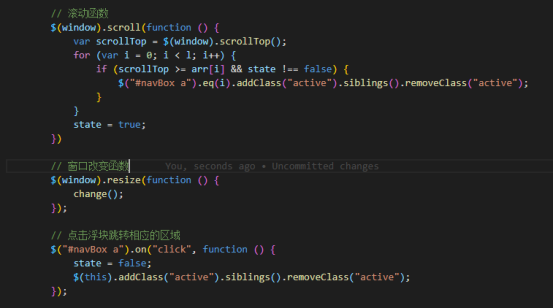
这里主要讲解的是js部分,demo引入了jQuery,使用jQuery语法先声明navTop把导航栏(#navBox)距离顶部的距离赋值给它,在写一个滚动事件的函数(scroll()),获取滚动条距离顶部的距离 赋值给scrollTop,在滚动函数里用if判断比较这个的值,当scrollTop大于等于navTop,添加一个样式类名,使其定位在页面顶部,反之,删除此类名还原导航栏。
当滑动滚动条时,页面区域滚动到不同区域,导航栏需要相对应到不同区域的a链接是选中的状态,这就要先获取每个区域距离顶部的值,先声明一个arr空数组,然后each循环每个区域模块距离顶部的值,通过push添加每个值到arr数组里,最后触发滚动函数时,for循环里通过i++条件和if判断当前滚动条距离顶部的值大于等于第i个的值和state的布尔值,通过下标同样设置a链接添加选中类名,滚动事件结束时设置state的值为true,防止点击a链接时添加类名对应不上。
先声明state不赋值,当点击导航栏的a链接时把布尔值false赋值给state,同时页面会显示根据a链接href值的id跳转到相对应id的区域模块。








