关于网站的一些常用的浏览经验分享
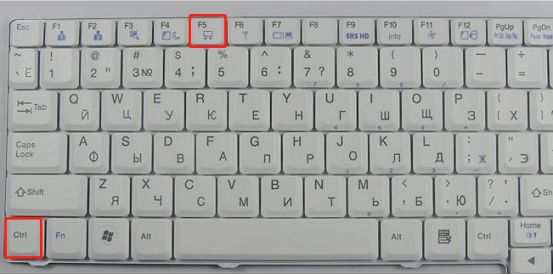
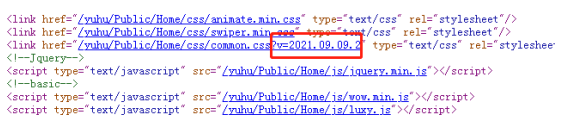
1.如果技术人员更新了JS文件、CSS文件或相同命名的图片文件时,就会因为浏览器存在缓存问题(其实浏览器是为了加载相同的内容速度更快)而得不到更新,此时我们可以按ctrl+F5强制刷新页面,让浏览器重新加载这些页面,操作方法:先按住ctrl键,然后再按F5键,如下图所示:



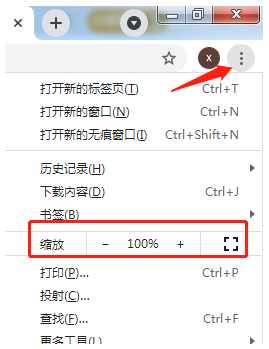
在不同分辨率查看网站,但我们可以修改浏览器的缩放比例来改变分辨率的显示效果,下面以谷歌浏览器为例子,如下图所示:

先假定默认的显示器分辨率是1920的,如果将浏览器缩放改为150%,那么浏览器的实际显示效果为1920除以150%,即等于1280的分辨率,例如将浏览器的缩放改成75%,即浏览器的实际显示效果为1920除以75%等2560分辨率。前端人员使用这种方法比较多,这里只是给在做网站的用户提供各种分辨率的测试方法,一般情况还是100%浏览器网站为最佳选择的。
上面讲了三种比较有用的,也是最常见的网站浏览的操作方法。








