PHP网站建设之去除文件bom头信息
我们去掉网站php文件里的BOM信息呢
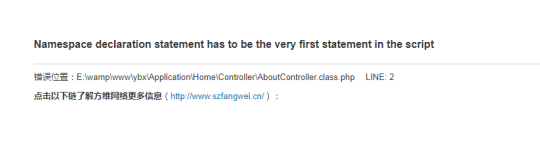
编辑器可以无保存bom文件,utf-8和utf-8 with bom ,要保存了bom文件 php会报错 namespace 必须是第一行的代码,现在是bom信息是第一行,虽然你看不到但是他就是在第一行

我们怎么样通过代码的形式批量的去掉文件的bom信息
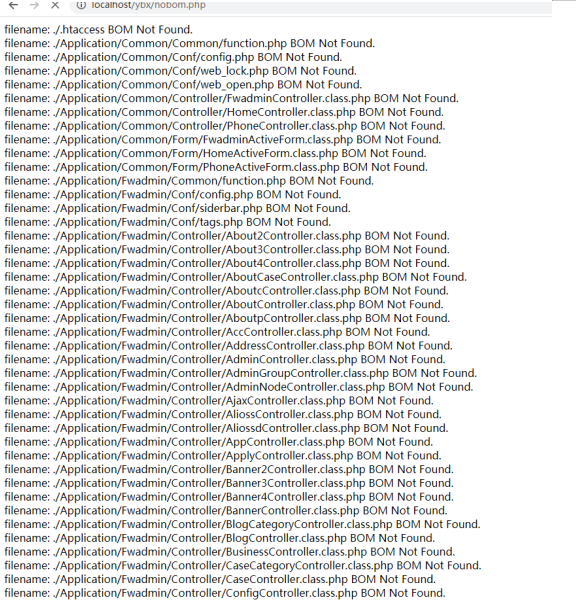
在网站根目录下新建一个nobomb.php的文件,文件的代码为以下内容。主要解决模板多出空的内容、验证码不显示等问题。然后在浏览器直接访问运行nobom.php文件即可。
<?php
if (isset($_GET['dir'])) {
$basedir = $_GET['dir'];
} else {
$basedir = '.';
}
$auto = 1;
checkdir($basedir);
function checkdir($basedir) {
if ($dh = opendir($basedir)) {
while (($file = readdir($dh)) !== false) {
if ($file != '.' && $file != '..') {
if (!is_dir($basedir . "/" . $file)) {
echo "filename: $basedir/$file " . checkBOM("$basedir/$file") . " <br>";
} else {
$dirname = $basedir . "/" . $file;
checkdir($dirname);
}
}
}
closedir($dh);
}
}
function checkBOM($filename) {
global $auto;
$contents = file_get_contents($filename);
$charset[1] = substr($contents, 0, 1);
$charset[2] = substr($contents, 1, 1);
$charset[3] = substr($contents, 2, 1);
if (ord($charset[1]) == 239 && ord($charset[2]) == 187 && ord($charset[3]) == 191) {
if ($auto == 1) {
$rest = substr($contents, 3);
rewrite($filename, $rest);
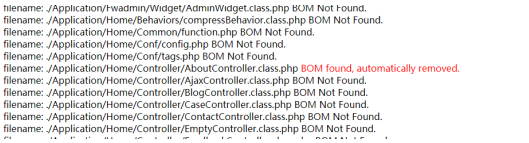
return ("<font color=red>BOM found, automatically removed.</font>");
} else {
return ("<font color=red>BOM found.</font>");
}
} else return ("BOM Not Found.");
}
function rewrite($filename, $data) {
$filenum = fopen($filename, "w");
flock($filenum, LOCK_EX);
fwrite($filenum, $data);
fclose($filenum);
}
运行上面的代码就可以清除文件的bom信息