网站设计如何让视觉画面更有层次感
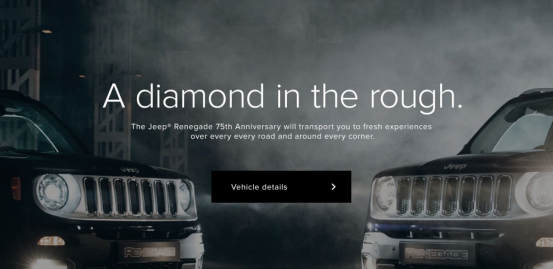
为什么做视界要有层次感呢?因为,一个板块里面有很多内容,包括文案、产品图片、图标等等元素。它们之间是有重要,次重要,次要之分的。如果在排版上没有分好层次,那么将会一片混乱,人们的眼光不知道看哪里,给人一种毫无设计感的感觉,如下图:

文字大小的区分
一般来说,主标题的文字要大要突出。因为文字目标越大,越容易吸引别人的注意力。然后次重要,次要文字字体依次减弱,这样就能做出层级区分。

粗细区分
粗细区分是指同一种字体的情况下,加粗的字体比不加粗的字体更加能突出重要性。能提升层级关系和美观度。

不一样的字体组合起来,会让画面更加有说不出的视觉感受,会让画面更加多元化。当然字体不能是越多越好,只要用两三种搭配就可以了。太多的字体的话会显得杂乱无章。

字体颜色的区分
色彩是个有强烈视觉冲击的元素,所以给重要的文案加上区别的颜色,会让人牢牢记住这个标题的内容,也能在层级关系中显得突出鲜明。









