前端制作开发之CSS网格线制作

Html:
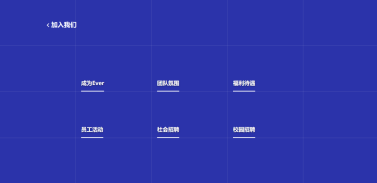
网格线效果的Css:
background: -webkit-linear-gradient(top, transparent 180px, #c3c3c3 0), -webkit-linear-gradient(left, transparent 306px, #c3c3c3 0);
background-size: 307px 181px;
考虑兼容性,可以加上一些前缀:
-moz-linear-gradient、-ms-linear-gradient、-webkit-linear-gradient
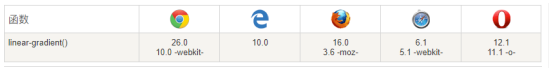
浏览器支持如下:

第二种方式需要在div. grid里面添加多个span,一个span代表一个网格,用grid布局做,grid-gap是设置网格布局中列和行之间的间距大小,grid-template-columns是设置网格布局中的列宽,grid-template-rows是设置网格布局中的行高,用网格布局做这个网格线,需要在div.grid的子级设置边框。

.grid{
width: 100vw;
height: 100vh;
grid-template-columns: auto auto auto auto auto;
grid-template-rows: auto auto auto auto;
display: grid;
grid-gap: 0;
}
.grid span{
opacity: 0.25;
border: #FFFFFF solid 1px;
margin-left: -1px;
margin-top: -1px;
}
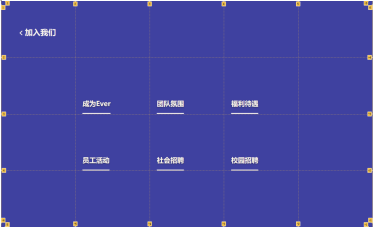
不过整个容器最外边我不需要有边框,于是我选择了用第三种方式做。第三种也是需要在div. grid里面添加多个span,一个span代表一条线,然后,布满屏幕的网格就是由一条一条线组成,例如:上面需要做的效果,就是四行五列,需要7条线,那么设置7个span,前面四个span的代表的是四条竖线,后三个是三条横线,然后设置如下的样式就能得到想要的效果。
Css:
.grid{
position: absolute;
left: 0;
top: 0;
width: 100vw;
height: 100vh;
z-index: 1;
pointer-events: none;
}
grid span{
display: block;
position: absolute;
background: rgba(255,255,255,0.25);
}
.grid span:nth-child(1), .grid span:nth-child(2), .grid span:nth-child(3), .grid span:nth-child(4){
bottom: 0;
width: 1px;
height: 100%;
}
.grid span:nth-child(1){
left: calc(20% - .5px);
}
.grid span:nth-child(2){
left: calc(40% - .5px);
}
.grid span:nth-child(3){
left: calc(60% - .5px);
}
.grid span:nth-child(4){
left: calc(80% - .5px);
}
.grid span:nth-child(n+5) {
left: 0;
height: 1px;
width: 100%;
}
.grid span:nth-child(5) {
top: calc(1 * 25vh - .5px);
}
.grid span:nth-child(6) {
top: calc(2 * 25vh - .5px);
}
.grid span:nth-child(7) {
top: calc(3 * 25vh - .5px);
}








