前端开发之swiper3制作进度条轮播效果
效果如图:


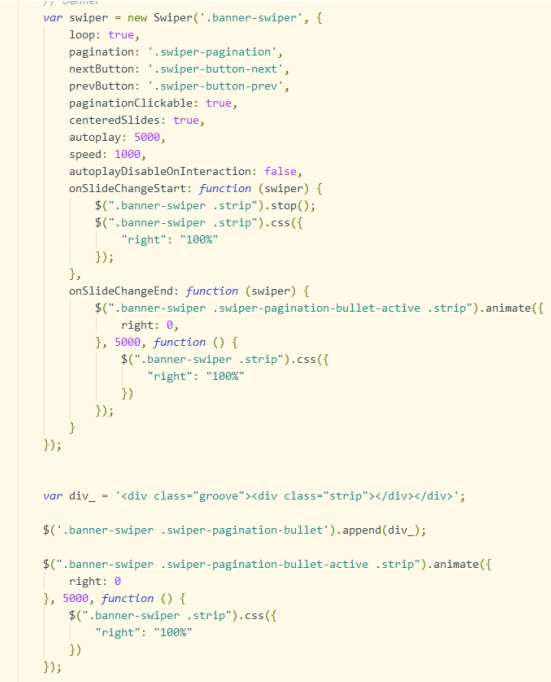
Js如图:

这里我们设置了自动轮播的时间间隔为5s,Swiper3的指示点是自动生成的,达不到指示条的效果,所以我们通过js来添加html标签注入其中,初始化时使用js动画来完成第一个进度条动画,然后使用swiper3的api来完成其余进度条动画,slideChangeTransitionStart(回调函数,swiper从当前slide开始过渡到另一个slide时执行)来终止运动种的进度动画,onSlideChangeEnd(回调函数,swiper从一个slide过渡到另一个slide结束时执行)来重新开始动画。








