分享前端开发中不需要考虑兼容的好用css

Css甚至还可以调节适应不同分辨率的浏览器,展现最完美的页面布局,其中会涉及一些关于css中的属性的兼容性,如果不考虑css 的兼容性,会有很多很多好用的css 属性,能更加高效便捷的完成网站页面的制作。例如:position中的属性除了position: static、position: relative、position: absolute、position: fixed, position: inherit还有position: sticky; 这个属性也很好用,只是兼容性不太好。
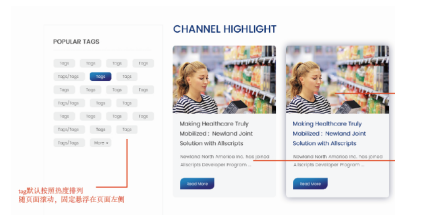
Sticky属性有几个特点,它跟absolute不一样,并不会使元素脱离文档流,仍会在文档流中保留原来的位置。当容器中滚动的超过元素中设置的偏移值时,元素就会固定。有时候在网站页面的制作中,会遇到要求做随页面滚动,内容固定在指定位置的效果,如下图:

如果不需要考虑浏览器的兼容性,那么使用position: sticky; 然后根据设计图中的间距再设置top的偏移值,就可以做出很流畅、简洁的随页面滚动,内容固定在页面中指定位置的效果。但是有一种情况,当设置了position: sticky和top偏移值的元素被滚动到父元素的底部的时候,就不会定位了。

另外,在页面制作中,也遇到需要做遮罩的效果,有做过使用定位,浮在内容的上面,用线性渐变或者png图片,后面发现了可以用-webkit-mask-image,不过需要考虑到兼容性,如果不考虑兼容,那么这是一个很好的选择。如下图: