网页前端制作小知识-多行文字截取


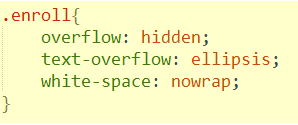
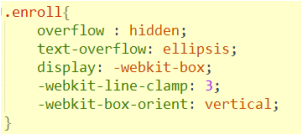
当需要做到多行省略的时候,就没有单行省略那么简单便捷。下面这种方式可以在不过多要求兼容性的时候可以用,因为-webkit-line-clamp不是一个规范的属性,只能兼容webkit内核的浏览器,兼容性不太好。但是多行显示省略的效果很不错。

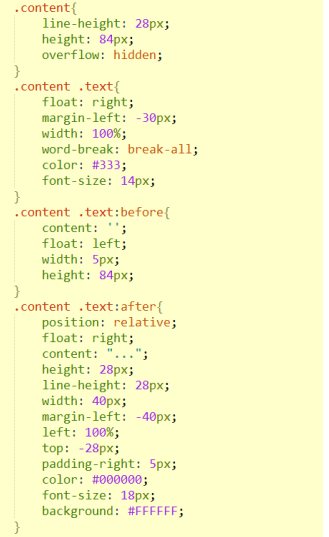
而如下的这种是用css 处理的巧妙的方式,个人认为是挺不错的。兼容性也挺好的,ie浏览器也能兼容,而且可以根据不用分辨率做出省略的调整,没有超出范围也不会显示省略号。显示省略号的时候可能有点不够美观,可以设置.text:after的背景图做的省略,就这样就会好很多了,具体需要的样式还需调整一些。