网站前端开发Swiper3轮播插件的使用


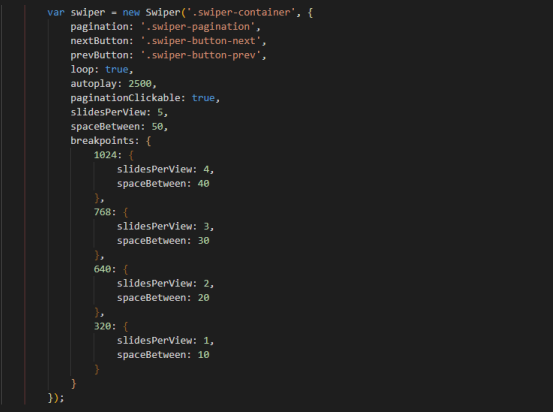
如此一个简单的轮播图就制作完成了,当然一般网站的轮播图不会如此简单,这里就需用到swiper的api了,js如图:

这里面包含的自动、循环、响应式、控制按钮、显示个数等功能的轮播,当然swiper的功能不止这些,还有很多的api实现的功能。
更多功能Api:
onSlideChangeEnd(swiper):回调函数,swiper从一个slide过渡到另一个slide结束时执行。可接受swiper实例作为参数。
Effect:slide的切换效果,默认为"slide"(位移切换),可设置为"fade"(淡入)"cube"(方块)"coverflow"(3d流)"flip"(3d翻转)。
paginationType:分页器样式类型,可选:‘bullets’ 圆点(默认)、‘fraction’ 分式 、‘progress’ 进度条、‘custom’ 自定义。
lazyLoading:设为true开启图片延迟加载,使preloadImages无效。
需要将图片img标签的src改写成data-src,并且增加类名swiper-lazy。
背景图的延迟加载则增加属性data-background。当设置了slidesPerView:'auto' 或者 slidesPerView > 1,还需要开启watchSlidesVisibility。
controlBy:设定Swiper相互控制时的控制方式。当两个swiper的slide数量不一致时可用。默认为'slide',自身切换一个slide时,被控制方也切换一个slide。
可选:'container',按自身slide在container中的位置比例进行控制。
Observer:启动动态检查器(OB/观众/观看者),当改变swiper的样式(例如隐藏/显示)或者修改swiper的子元素时,自动初始化swiper。默认false,不开启,可以使用update()方法更新。
onTransitionEnd(swiper):回调函数,过渡结束时触发,接收Swiper实例作为参数。
如果你使用setWrapperTranslate和setWrapperTransition来设定wrapper移动,这个函数不会触发,你可以使用原生transitionEnd事件。
人为中断过渡不会触发这个函数。








