网站前端开发之Html+css+js实现动态层叠效果

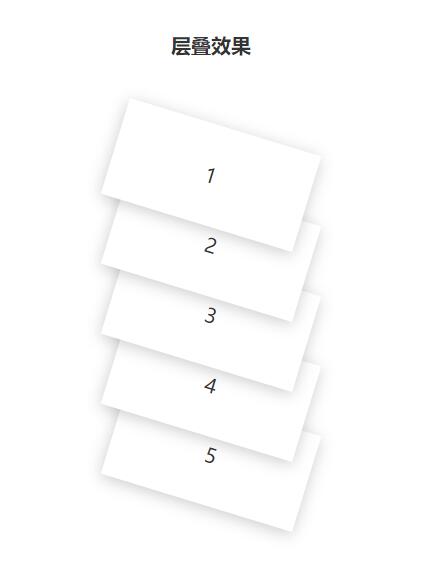
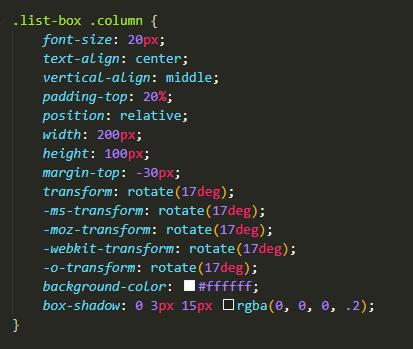
Html的部分就不多说了,使用5个<li>标签来排版。从效果图可以看出来,从最上面一层(1)开始到最下面一层(5)每一层都像悬浮在下一层上面(除5外),主要使用了css的定位属性(position: relative;)、层级属性(z-index)、外边距(margin-top)、外阴影(box-shadow)、旋转(transform: rotate())。Css如图:

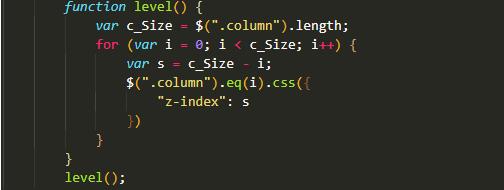
从图可以看出,没有设置层级z-index,因为如果通过css来设置层级,就需要设置每一个li的层级,一旦li过多,就需要设置过多z-index太不方便了,所以z-index需要通过js来设置。如图:

先获取li的总个数然后赋值给c_Size,通过for循环设置i的初始值为0,每循环一次i的值加1,i的值为li的下标,s的值为层级(z-index)的值,而s的值为每次循环c_Size减i的值得出,从而li的层级从上到下是递减的,最高值是5,最低值是1。
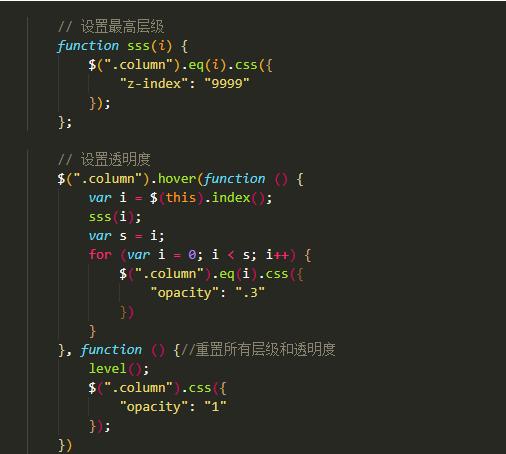
鼠标悬浮的效果:

当鼠标悬浮到某一个li时,给与当前li设置一个最高的层级值(如:9999),当前li上面的所有li设置透明度(opacity)为0.3,鼠标离开时执行一遍level()方法重新设置一遍li的层级值。Js如图: