网页设计中的几个设计细节

一般的文字内容,都有标题跟正文之分,就会产生层级关系。标题相对于正文来说,他的作用就是要让人一眼就能记住。所以它的层级要高,要更突出。所以标题不能单单通过改大字号去实现,要通过加粗字体,加重颜色去实现。

尽量不要用过多的黑色
有些设计,在设计文案的时候喜欢用不同的黑色字体去区分大标题、副标题和正文。这样一来,一块小地方就会有多种透明度的黑色文字。容易让人产生视觉疲劳,让字体显得不干净。正确的做法是越少颜色越显得简洁。

不要大面积的使用VI色块
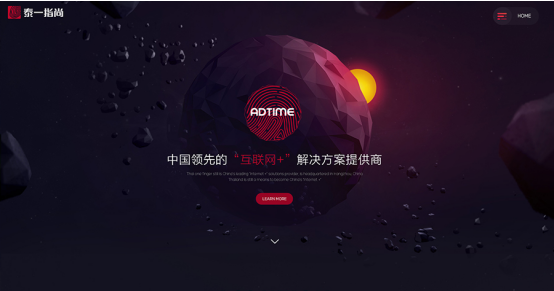
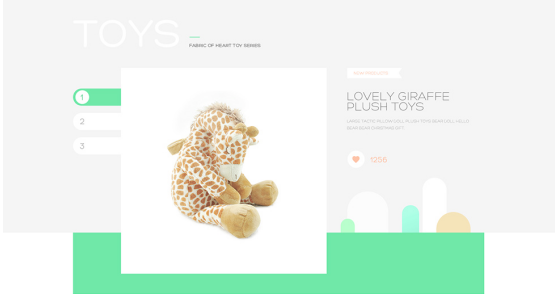
有些设计师,喜欢大面积的使用VI色来作为背景色,以为这样能跟logo颜色相呼应。这样的想法是不正确的。大面积的使用背景色,会跟一些素材图片的颜色产生冲突,整个版面颜色过深,没有突出哪块是重点,看起来花里胡哨。正确的办法是,把VI色作为强调色,例如一些图标啊,按钮啊可以设计为VI色,这样看起来就会干净整洁。
总结:网页设计是一门高端的学问,需要我们不断的去学习理论知识,不断的去根据社会潮流去变通。








