教你浏览网站时更换浏览器的分辨率
随着现代社会的快速发展,手机几乎成了每个人不能离开的一部分,现在做网站的时候,也会考虑到手机浏览的事情,所以就出现了一种叫响应式的网站,就是在不同的分辨率的下,都能正常的显示网页,现在我们就讨论下如何响应式网站的各种分辨率的切换技巧。
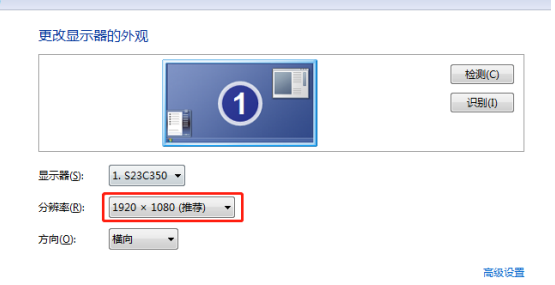
我们以显示器的分辨率1920*1080来切换各种分辨率,如下图所示:

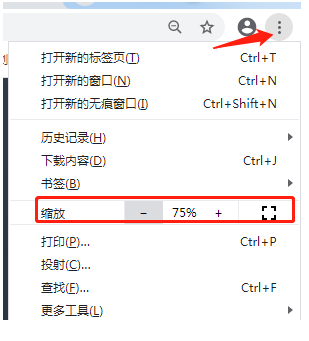
上面我说过显示器的分辨率宽度是1920px,那么如果我们浏览更大的分辨率的宽度该怎么办呢?例如现在已经有大量的2560px宽度分辨率的显示器了,但我的显示器最大分辨率只有1920px,所以我们就要对浏览器进行缩放来模拟2560px的宽度,打开谷歌浏览器,如下图所示:

点击右上角的竖三点,将缩放从100%缩小到75%,这个由计算公式1920÷75%=2560。如果想要浏览更大宽度的分辨率,可以同样的方法,我们可以将浏览器的百分比设为x.目前的分辨率为y,需要浏览的宽度为z,公式为x=y÷z,得到的x为百分比,当然也可以出现z比y小的情况,这就是下面我们要说的笔记本上的分辨率。
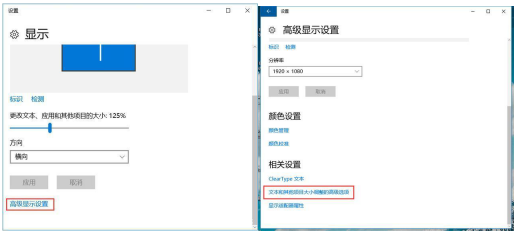
先来看看笔记本显示两张图片:这就是1920*1080放大125%的分辨率。

其他这个显示器的实际分辨率可以根据上面的分辨率得到z=y÷x=1536,所以前端写样式的时候要注意1536px的分辨率,不能仅仅只关注1400px的分辨率,还有一种是1920放大150%,也就1280px的分辨率,与常规的笔记1366px差不多。
以上就是教你如何使用一台显示器浏览所有主流分辨率的情况,当然要记住,不是百分百准确的,如果有体验的好,还是要有各种分辨率的显示器会更好些。
上面是常用的使用不同分辨率调试网站的方法,还有一种就是使用网站调试工具,如按浏览器的F12快捷键,里面可以设置分辨率。








