网站前端开发之Swiper3轮播的使用


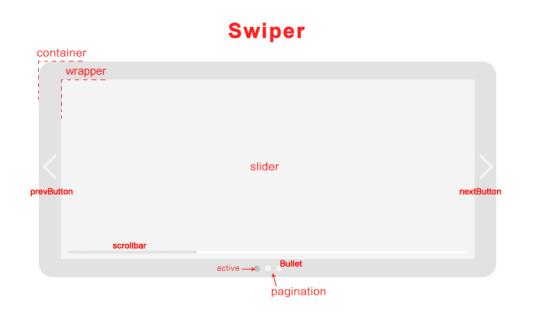
Container:Swiper的容器,里面包括滑动块(slides)的封套(wrapper)、分页器(pagination)、前进按钮等;
Wrapper:触控的对象,可触摸区域,移动的块的集合,过渡时会随slide切换产生位移;
Slider:切换的滑块,可以包含文字、图片、html元素或另外一个Swiper;
Pagination:分页器,指示slide的数量和当前活动的slide;
active slide:活动滑块,即当前看到的(visible)slide,当可视slide不止一个时,默认最左边那个是活动滑块;
Callback:回调函数,在某些情况下触发。
2. API:
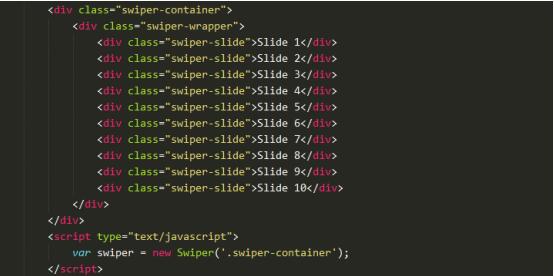
1.new Swiper(swiperContainer, parameters):用于初始化一个Swiper,返回初始化后的Swiper实例。swiperContainer : 必选,HTML元素或者string类型,Swiper容器的css选择器,例如“.swiper-container”。parameters : 可选,参见配置选项。
2.Autoplay:自动切换的时间间隔(单位ms),不设定该参数slide不会自动切换。用户操作后autoplay停止,参考基本选项 autoplayDisableOnInteraction。你还可以在某个slide上设置单独的停留时间,例








