swiper视频+图片切换与swiper+animate
Swiper-slide高度需要随内容的多少改变(autoHeight: true)等。
在开始做之前就需要先引入css和js,如图:


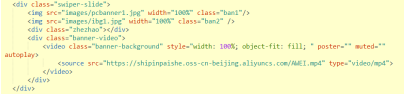
<div class="banner-video">
<video class="banner-background" style="width: 100%; object-fit: fill; " poster="" muted="" onended="myfun()" autoplay>
<source src="https://shipinpaishe.oss-cn-beijing.aliyuncs.com/AWEI.mp4" type="video/mp4">
</video>
</div>
如下图:

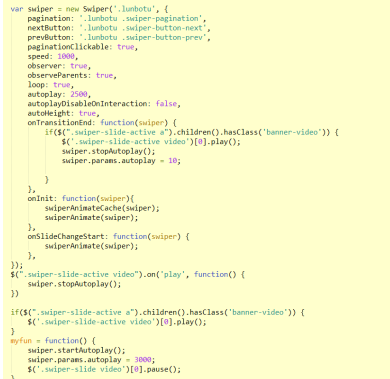
Css需要根据自己需要的效果自己写,然后js如下图:

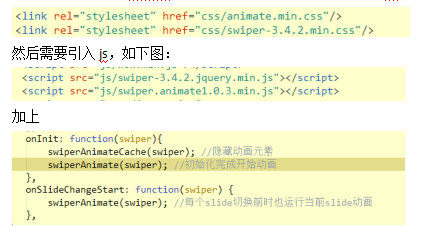
另外平时要是需要Swiper加上一些动画的话,首先需要引入css,如下图:

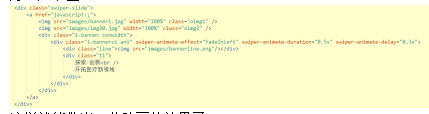
然后在HTML里面找到需要运动的元素加上样式名为ani ,swiper-animate-effect(切换的效果)、swiper-animate-duration(持续的时间)、swiper-animate-delay(延迟的时间)也要设置好。如下图:

这样就能做出一些动画的效果了。








