网站前端制作之图片懒加载的功能介绍
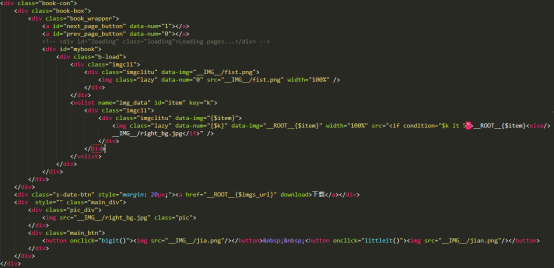
思路跟网上大家说的差不多,就是在img标签上放一张临时图片 然后定义一个data-img 的属性,然后自己更具网站的实际需求写 替换图片的事件, 我这里是电子书 做的点击事件。


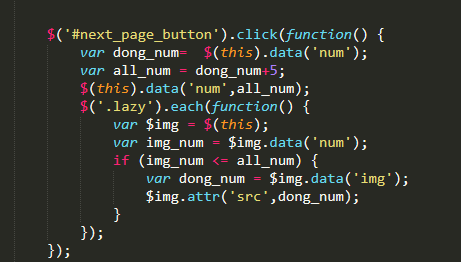
$('#next_page_button').click(function() {
var dong_num= $(this).data('num');
var all_num = dong_num+5;
$(this).data('num',all_num);
$('.lazy').each(function() {
var $img = $(this);
var img_num = $img.data('num');
if (img_num <= all_num) {
var dong_num = $img.data('img');
$img.attr('src',dong_num);
}
});
});
这里是想法是第一次加载只展示5张 然后没触发一次事件就去判断当前的data-num值, 提前加载5张,把num的值小于当前数值num的img标签内的默认图片都替换为需要展示的图片。然后把点击事件上的num值改成当前判断的值,做好下次事件的数值判断。这是一个简单例子,希望能给你们一些解决问题灵感。
当然如果网站的布局有规律也可以尝试使用jquery.lazyload.js
分享一个lazyload.js详解
https://www.cnblogs.com/yzg1/p/5051554.html
lazyload.js下载地址是github上的
https://codeload.github.com/tuupola/lazyload/legacy.zip/1.9.3








