网页表单提交操作
一种是在from表单上根据参数来完成提交,就是用submit来提交数据,第二种就是通过js的ajax来提交数据。
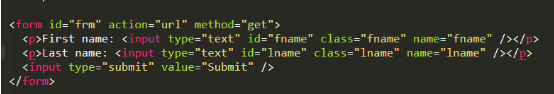
from表单提交:是整个页面进行跳转到服务器后提交数据 有get、post

按钮提交 或者用js来控制 提交$("#frm").submit();
https://www.w3school.com.cn/tags/tag_form.asp 可以详细了解from标签的参数
ajax提交:就是向请求的url地址提交数据 只能传文本,不能传文件
使用ajax完成提交 页面也是使用from表单 只是需要填写参数
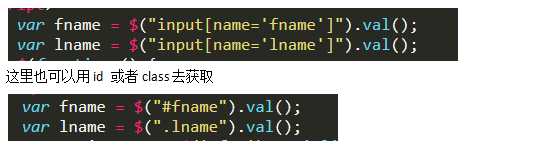
主要是通过获取from表单里的产数集合 你可以自己一个一个数据的获取 然后对数据进行验证得到符合条件的 。

也可以使用 jquery的封装的方法 可以获取表单元素的所有数据
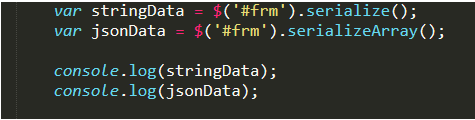
jquery Ajax操作函数
$('#frm').serialize();
$('#frm').serializeArray();

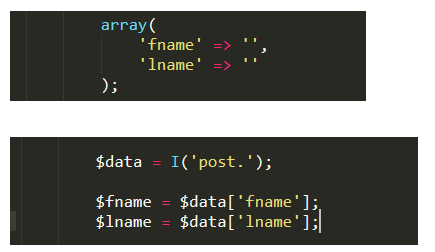
后台获取数据时会得到相应的的数组 就可以操作提交的数据了

这样做主要是对复杂的数据提交 多维数组多个表单提交时非常好用
后台操作大多数是使用submit提交,前端页面表单大多数是使用ajax提交数据。
php在存储数据的时候,有时候也可以使用把数据序列化存入数据库,对于比较复杂的数据我们可以一个字段保存。
使用php的函数
存储时使用json_encode(value) ---- 读取时使用json_decode(json)
serialize(value) ----- unserialize(str)
我们使用时可以根据具体的需求来确定使用的方法。








