网页前端切图之居中对齐方式

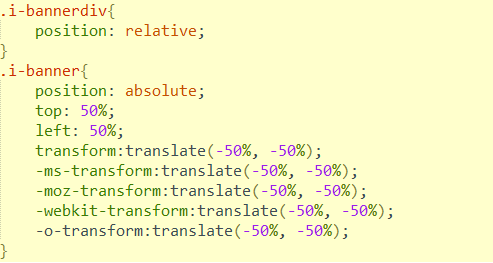
这个是不需要固定的宽度和高度,设置translate成50%就可以了,它的偏移是根据元素的宽高的50%。
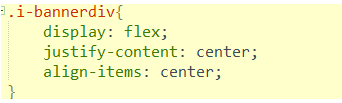
如果只是需要移动端使用,用flex布局也很不错,如下图:

记了这么一些关于垂直居中的,关于水平居中,行内元素例如span的要设置水平居中,需要在它的父元素设置text-align:center;
块状元素需要划分是确定宽度和不确定宽度;确定宽度的块状元素需要设置margin:0 auto; margin的上下可以按自己需求设置。不确定宽度的块状元素,例如div,可以用table,把div放进table的td里面,将table设置margin: 0 auto ;
或者采用另一方法,将不确定宽度的块状元素div设置display: inline; 改变类型,然后它的父级元素设置text-align:center;用来实现想要的效果。








