网站前端制作之margin-top和table-cell垂直居中对齐方式

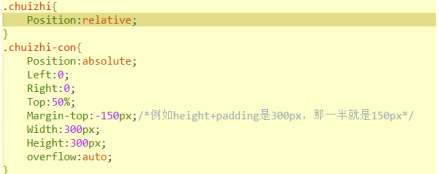
当无法估计实际内容高度多少的时候,建议设置overflow超出显示滚动条,以免样式错乱。这种方式的垂直居中兼容性比较好,但是不适用于响应式,还有也不能适用最大宽度和最小宽度。
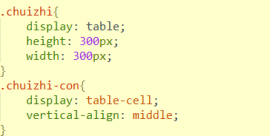
第二种方式是display:table-cell;虽然display的table和table-cell这些一般不是很常用,但是它也能使元素垂直居中对齐。首先,将需要居中的元素的包含框div.chuizhi设置为display:table; 而且宽高是需要设置的,居中的元素div.chuizhi-con设置为display:table-cell; vertical-align:middle; 而且需要注意的是table-cell设置外边距margin是没有效果的。
例如: