利用简单快速画原型图(2)

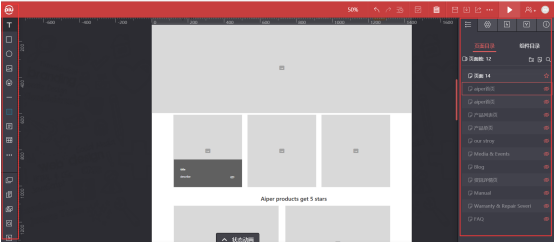
我们从下图剋有看到左侧红框处为我们常用的画图工具,右侧为页面栏和样式栏。在做原型图的我们应该规范工具的使用,来保证最终输出的内容具有一定的逻辑性,让设计师能够理解我们的想法。至于怎么规范使用,我们可以把鼠标移到对应工具上,也会有对应的属性名显示,让我大概知道这个工具是用在什么地方上的。工具用的最多的应该当属矩形(快捷键R),很多初次使用的操作者可能都是用着这个工具来表达整体架构的设想,但是我们应该要再规范化点,如果页面涉及到图片的展示,我们就应该用到图片工具(快捷键P),有图标的展示我就应该用图标工具(快捷键I),这样做出来的原型图就能更易于理解,节省无意义的沟通成本。另外xiaopiu内置了大量的组件和图标,直接使用这些工具能够更好的帮助我们节约时间,在原型图的制作上我们没必要去想各种UI的内容,只要有对应符合需求的组件放上去即可,至于如何美观就等到设计阶段再去考虑,这样的操作方式能够让我们更高效的进行产出。我们可以在头几次制作的时候仅考虑这些功能的时候,后面做的多了我们就要考虑更细致的内容包括模块与模块之间的间隔,模块颜色深浅对应的层级重要性表达等等,等我们做完这些之后我们就可以初步将此作品称为低保真原型图,如果我们本身具备有良好的设计能力,我们可以进一步的把我们所要展示图片、素材等放上去,xiaopiu支持直接对图片进行拖曳,但免费版的有200MB的空间大小限制,所以我们可以多多考虑重复利用。

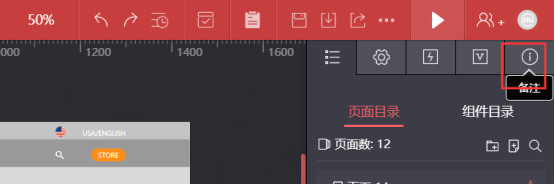
既然我们做出学会做简单使用工具后,我们应该怎么告诉设计师一些原型图的想法呢?当然如果能够面对面的沟通讲解那是最好的,但是很多时候如果是外包公司的话就会有很多限制,所以我们要使用到工具栏右侧备注工具,当我们单击单个模块的时候都可以进行备注的填写,这样我们分享这个案例的时候就能够让其他人能够一目了然了。

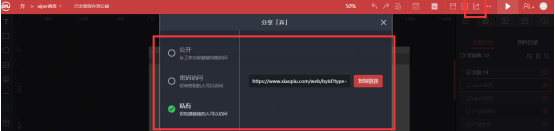
说到分享xiaopiu也支持多种分享方式,包括公开分享、私密分享、加密分享,能够针对不同的群体来选择不同方式来保护我们的创意和想法。具体的操作可见下图所示。